Farbwähler
Ein Farbwähler oder Farbmischer ist im Softwarebereich ein Teil der grafischen Benutzeroberfläche, mit dem eine Farbe interaktiv ausgewählt werden kann. Im englischen Sprachraum ist die Bezeichnung color picker oder color tool gebräuchlich und auch im deutschsprachigen Web verbreitet.

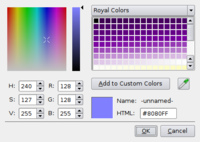
1: Farbverlaufsfeld des unter 9 gewählten Farbtons zur Farbwahl
2: Farbmuster-Speicherplätze
3: Vorschau der gewählten Farbe
4: Zuletzt ausgewählte Farbe
5: Pipette
6: Hexadezimalwert der Farbe
7: RGB-Schieberegler
8: HSV-Schieberegler
9: Gewählter Grundton
Formen von Farbwählern[Bearbeiten | Quelltext bearbeiten]
Farbwahldialog[Bearbeiten | Quelltext bearbeiten]
Alle Bildbearbeitungsprogramme enthalten Farbwähler in Form von Dialogfeldern, etwa um die Farbe des Malwerkzeugs auszuwählen.
Dem Anwender werden dafür entweder Farbpaletten mit einer Auswahl an vorgegebenen Farben angezeigt, oder sogenannte Farbverlaufsfelder, mit denen Helligkeit und Sättigung genau bestimmt werden können („stufenlose“ Farbwähler). Beim Auswählen einer Farbe lässt sich oft zwischen unterschiedlichen Farbräumen wählen. Farbwähler verwenden häufig den HSV-Farbraum, da sich mit ihm die gewünschte Farbe besonders leicht finden lässt. Manchmal werden zusätzlich die RGB-Werte in ihrer hexadezimalen Schreibweise angegeben, die z. B. im HTML-Quellcode von Webseiten Anwendung findet (siehe Webfarbe).
- Beispiele für Farbwahl-Dialogfelder
-
Ein stufenloser Farbwahldialog
-
Ein GTK+-Farbwähler
-
Ein Qt-Farbwähler
Pipette[Bearbeiten | Quelltext bearbeiten]

Die Pipette ist ein Werkzeug, die das Auslesen der Farbe an einer bestimmten Stelle eines Bildes ermöglicht. Manche Programme ermöglichen auch das Auslesen des Farbwertes an einer beliebigen Bildschirmposition mit einem Pipettenwerkzeug. Das ermöglicht eine besonders schnelle Übertragung der Farbe in andere Anwendungen. So kann ein Webdesigner die Farben des Kundenlogos direkt von dessen Webseite auslesen und sie in dem Design der Webseite verwenden, ohne die Grafik herunterzuladen und in einem Grafikprogramm öffnen zu müssen. Das ist in einem Online-Farbwähler durch die Sicherheitseinschränkungen des Browsers für gewöhnlich nicht möglich. Dennoch ermöglicht moderne Webtechnologie inzwischen die Umsetzung von Farbwählern, die ähnlich bequem und funktionsreich sind wie Desktop-Programme und direkt im Browser ausgeführt werden können.
Mathematik[Bearbeiten | Quelltext bearbeiten]
Ein Pixel eines typischen Farbmonitors besteht aus einem roten, grünen und blauen Subpixel. Der native, also rechnereigene Farbraum für die Berechnung und Darstellung der Farben ist deshalb RGB. Auf einem modernen Rechner hat die Anzeige eine Farbpalette mit 24 Bit Farbtiefe. Diese 24 Bit erlauben 224 Bitkombinationen, so dass 16.777.216 Farben kodiert werden können. Die native Farbtabelle ist dabei nach dem RGB-Farbraum aufgebaut, so dass eine Farbnummer über die Formel der additiven Farbmischung[1] berechnet werden kann:
, , sind dabei die Kanäle des RGB-Farbraums über die die Intensität oder Leuchtkraft eines der drei Unterpixel eingestellt wird.
Für jeden Kanal steht 1 Byte zur Verfügung, so dass die Intensität in 256 Stufen, d. h. mit Zahlen von 0 bis 255 angegeben werden kann. Die Grundfarben haben die Nummern für Rot, für Grün und für Blau. Die Grenzfarben haben die Nummern für Schwarz und für Weiß, d. h. alle Unterpixel leuchten mit voller Kraft und vermischen sich im menschlichen Auge zu weiß. Grautöne ergeben sich, wenn alle Unterpixel mit gleicher Intensität leuchten. Mittelgrau hat damit die Nummer .
Durch die drei Kanäle mit jeweils 256 Intensitätsstufen ergeben sich 256^3 mögliche Kombinationen und damit ebenfalls 16.777.216 Kombinationsmöglichkeiten:
Moderne Betriebssysteme verwenden 32 Bit für die Darstellung. Dabei wird ein zusätzliches Byte für den Alphakanal verwendet, über den die Transparenz des Pixels bestimmt wird. Der Alphakanal erweitert nicht den Farbraum, ermöglicht aber verschiedene grafische Effekte wie realistische Schatten unter Programmsymbolen und -Fenstern und Antialiasing.
Die Bestimmung der Farbe im RGB-Raum wird als nicht intuitiv betrachtet, so dass in Farbwählern meistens die Bestimmung der Farbe über alternative Farbräume als Unterstützung angeboten werden. So kann die Farbe beispielsweise im HSV-Farbraum durch Farbton (Hue), Sättigung (Saturation) und Helligkeitswert (Value) beschrieben werden. Dabei bestimmt die Sättigung die Nähe zu Grau und Helligkeit die Nähe zu weiß bzw. schwarz. Der Farbton wird meistens als Kreis modelliert, bei dem beginnend und endend mit Rot die Grundfarben im Abstand von 120° verteilt sind: Grün liegt bei 120°, Blau liegt bei 240°. Durch den Verlauf von Rot nach Grün zwischen 0° und 120° liegt Gelb in der Mitte bei 60°. Ein solcher Verlauf ergibt eine für den Menschen übersichtlichere Anordnung der Farbtöne als die native RGB-Tabelle. Durch die Umrechnung entstehen allerdings Rundungsfehler, so dass ein intuitiver Farbraum nicht immer eindeutig auf RGB abgebildet werden kann.
Nicht jeder Monitor kann alle Farben darstellen. Auch gibt es Monitore, die den Farbraum strecken und dadurch mehr Farben darstellen können. In diesem Fall findet eine Umrechnung direkt im Monitor statt. Der Gamut bestimmt dabei den Bereich des Farbraums, den ein Anzeige- oder Aufnahmegerät abdecken kann.
Anhang[Bearbeiten | Quelltext bearbeiten]
Belege[Bearbeiten | Quelltext bearbeiten]
- ↑ Verwendung von Farbnummern und additive Farbmischung (Memento des vom 24. April 2012 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
Literatur[Bearbeiten | Quelltext bearbeiten]
- James D. Foley u. a.: Computer Graphics: Principles and Practice, 2. Auflage, Addison-Wesley 1995, ISBN 0-201-84840-6
Weblinks[Bearbeiten | Quelltext bearbeiten]
- www.colorpicker.com – Ein Online-Farbwähler