Wikipedia:Digitaler Themenstammtisch/17. DTS Tools zur Bildbearbeitung und zur Erstellung einfachster Vektorgrafiken
Zur Navigation springen
Zur Suche springen

Vergrößerung einer Rastergrafik, links mit Pixelwiederholung, rechts mit bikubischer Interpolation 
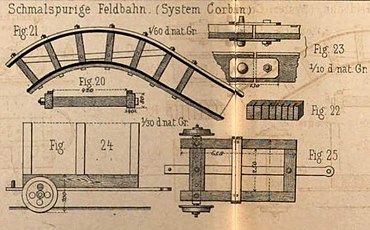
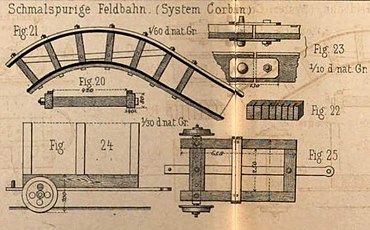
Original: Schmalspurige Corbin-Feldbahn

Skalierbarkeit 
Rastergrafik[Quelltext bearbeiten]

Rastergrafiken eignen sich besonders für komplexe Bilder wie Fotos
- bei Fotos ist das JPG-Format vorzuziehen (relativ kleine Dateigröße bei guter Qualität, bei zu starker Kompression können Artefakte entstehen).
- das PNG-Format erlaubt transparente Bereiche, verlustfreie Kompression und ist speziell für Icons sinnvoll
- Das GIF-Format erlaubt auch animierte Bilder, hat aber zum Teil Probleme mit Farbtiefen.
- Allen Pixelgrafiken gemein ist dass sie nur bedingt vergrößert werden können (siehe rechts).
- Beschriftungen im Bild können nur schlecht geändert werden.
Beispiele für Bildbearbeitungsprogramme:
- Adobe Photoshop
- GIMP
- ...
- Beispiele typischer Rastergrafiken
-
Foto
-
Foto
-
Foto
-
Animation (Extrusionsblasformen)
-
Videosequenz
Wasserzeichen entfernen[Quelltext bearbeiten]
- Beispiele typischer Wasserzeichenentfernung
-
Elektrische Kleinbahn
-
Windmühle an der Somme
-
Förderbahn Drei-Ähren–Uhlhorst
-
Saint Paul island
Optimierte Darstellung eines nicht retouchierten Fotos[Quelltext bearbeiten]

Vektorgrafik[Quelltext bearbeiten]

Vektorgrafiken eignen sich insbesondere bei Zeichnungen und Logos
- Vektorgrafiken können ohne Qualitätsverlust frei skaliert werden (SVG)
- eignet sich insbesondere für Bilder, die sich aus einfachen Formen oder Polygonen erzeugen lassen.
- kann nachträglich verändert und angepasst werden (Beschriftung in andere Sprache übersetzen)
- Kombination mehrerer Bilder problemlos möglich
- kann auch Rastergrafiken enthalten
Beispiele für Vektorgrafikprogramme
- Adobe Illustrator, Corel Draw, Inkscape, ...
- Exportfunktion zahlreicher CAD-Programme
- Beispiele typischer Vektorgrafiken
-
Chemische Formel
-
Visualisierung verschiedener Hosentaschenformen
-
Shemazeichnung mit Beschriftung
-
komplexe computergenerierte Grafik
-
Kombination verschiedener Elemente / Farbverläufe
-
Positionskarte der Stammtischtreffen
-
Visualisierung einer Bahnstrecke
Bildbearbeitung[Quelltext bearbeiten]
Nur einige Bearbeitungen sind für Fotos auf Commons sinnvoll (keine Fotomanipulation):
- Weißabgleich
- Bild beschneiden
- Metainformationen entfernen
- Stürzende Linien beseitigen
- Kontrast und Helligkeit anpassen (z.B. Gegenlichtaufnahme)
- Übungsbilder
-
Bild mit stürzenden Linien
-
Stürzende Linien entfernt
-
Stürzende Linien
-
Gegenlicht
-
Retusche
Videoanleitungen: https://www.youtube.com/watch?v=a3ZB6YsiNKs , https://www.youtube.com/watch?v=f91lNgGToX8 , https://www.youtube.com/watch?v=kZVOkbPQXMQ
Vektorgrafik erstellen[Quelltext bearbeiten]

- Kombination einfacher Objekte zu neuen Objekten
- Hinzufügen von Texten
- Bearbeiten von Polygonen





















