Wikipedia:WikiProjekt SVG

Herzlich willkommen im WikiProjekt SVG. In diesem Projekt möchten wir Zeichnungen, Logos, Diagramme und Anderes in SVG umwandeln und erstellen. Der Vorteil bei Vektorgrafiken ist, dass die Grafiken verlustfrei und beliebig skaliert werden können und aus einzelnen Elementen bestehen, die von anderen Autoren verändert werden können. Primär setzen wir uns als Ziel, die Liste der Kategorie:Datei:In SVG konvertieren auszumisten und abzuarbeiten. Sekundär nehmen wir auch Erstellaufträge an, welche etwas spezieller als für die Wikipedia:Grafikwerkstatt sind.
Fragen können auf der Diskussionsseite an die Mitarbeiter des Projektes gestellt werden:
Möchtest du eine Grafik oder ein Logo in SVG konvertiert bzw. neu erstellt haben, so setze auf der Bildbeschreibungsseite einfach {{In SVG konvertieren|Parameter}}. Eine genauere Beschreibung befindet sich dort. Aufträge zur Neuerstellung von Logos oder Grafiken, die bislang gar nicht vorhanden sind, bitte auf der Wunschliste äußern.
 |

|
 |

|
| Vektorgrafik | Rastergrafik |
Hinweise für SVG-Autoren[Quelltext bearbeiten]
Allgemein[Quelltext bearbeiten]
- Nach einem erneuten Hochladen einer Datei wird diese erst nach nochmaligem Aktualisieren der Seite angezeigt (falls nicht, ist der Browser-Cache zu leeren, siehe hierzu auch: Hilfe: Cache #Browsercache „leeren“/aktualisieren).
- Eventuell muss auch der Cache des Servers geleert werden, damit er gezwungen ist das Vorschaubild (Thumbnail) neu zu laden, siehe hierzu auch: Hilfe: Cache #Bei Bildern.
Validation
- Um sicherzustellen, dass die Datei valide ist, sollte der Quelltext – vor dem Hochladen – durch den W3C – Markup-Validator validiert werden. Dieser kann dich über mögliche Probleme oder Fehler in deiner SVG informieren, leider schließt die Prüfung keine RDF oder andere Metadaten mit ein, solltest du welche eingefügt haben. Erscheinen keine Fehlermeldungen, ist die Datei wohlgeformt und gültig. Eine DOCTYPE ist nicht notwendig und wird auch nicht mehr empfohlen.[1][2]
Bei Commons sollte dann nicht mehr die Vorlage {{Valid SVG}} eingebunden werden – sondern die Kombination Image generation, zusammen mit der Nennung des verwendeten Werkzeuges (z. B. Inkscape) und eventuellen weiteren Angaben zur Erstellung.
→ Siehe auch Abschnitt: #Testen und Commons:Help: SVG #Tagging SVG files
Einschränkungen des SVG-PNG-Renderers der Wikipedia[Quelltext bearbeiten]
Die SVG-Unterstützung in MediaWiki unterliegt zuweilen gravierenden Einschränkungen, wenn es um die Darstellung geht. Zugrunde gelegt wird der Standard SVG 1.1.
Von vornherein werden nicht unterstützt:
- Skript-Funktionen
- SVG-Animationen (nur beim direkten Bildaufruf)
- externe Dateieinbindungen
- komprimiertes SVG / SVGZ
- eingebundene Schriftdefinitionen (evtl. kann hier eine Clone-Technik als Workaround dienen)
- andere als die unter SVG fonts aufgelisteten Schriftarten (mit gewissen Interpretationsspielraum, wie z.B. Arial, Times New Roman, Courier)
Generell gilt, je weniger Zusatzfunktionen verwendet werden, desto besser.
Mit Inkscape erstellte SVGs[Quelltext bearbeiten]
- SVG-Dateien von Inkscape sollten als sogenanntes „Normales SVG“ (Plain SVG und nicht als „Inkscape-SVG“) gespeichert und diese dann hochgeladen werden. Die Zusatz-Tags in Inkscape-SVGs machen dem Parser unter Umständen Probleme und die SVGs sind nicht validierbar (vgl. Kategorie:Datei:Ungültige SVG). Bei normalen SVGs gehen Inkscape-spezifische Informationen teilweise verloren, wie Ebenen (Layer), bestimmte Formen wie Kreissegmente oder Pfadeffekte (verlieren ihre Bearbeitungs-Attribute und werden zu Pfaden), spezifische Dokumenten-Einstellungen, Knotentypen,[3] -namen mit speziellen Kommentaren (bestimmte Meta-Informationen), bestimmte Textformatierungen wie Zeilenhöhe, Blocksatz („Fließtext“ ist jedoch völlig inkompatibel, vgl. Wikipedia:Probleme mit SVG).[4] Jedoch können alle Inkscape-Notationen nur von Inkscape wieder interpretiert werden. Wer trotzdem Inkscape-SVGs hochlädt ist dringend angehalten, genau zu kontrollieren, ob die Datei auf der Dateibeschreibungsseite(!) korrekt dargestellt wird. Ist das nicht der Fall, sollte die Datei entweder durch eine normale Version überschrieben oder ein Schnelllöschantrag gestellt werden.
- Text-Tags in ungewöhnlichen Schriften oder Sonderzeichen in Pfade umwandeln.
- Übergenaue Angaben. Inkscape generiert unnötig viele signifikante Dezimalstellen. Die Größe der Datei kann durch Entfernen unnötiger Stellen z. T. drastisch reduziert und ihre Lesbarkeit gesteigert werden. Die numerische Genauigkeit sind laut Vorgabe acht signifikante Stellen. Benötigt wird aber maximal eine absolute Genauigkeit von 0,1 % der größeren Bildabmessung.
- Ändern: In der aktuellen Version kann dies über das Menü Einstellungen → SVG-Ausgabe vorgenommen werden. Bei älteren Versionen (unter Windows) ist wie folgt vorzugehen: Die Datei „preferences.xml“ im „Dokumente und Einstellungen\Benutzer\Anwendungsdaten\Inkscape“ mit einem Plaintext-Editor öffnen und im Abschnitt <group id="svgoutput" /> den Wert von „numericprecision“ verkleinern. 4–5 Nachkommastellen sind meist ausreichend.
- Tipp für Insider: Als Standardbreite einen vierstelligen Wert angeben und im einleitenden SVG-Tag mit den Attributen
width, heightundviewBoxdie fertige Datei skalieren. Dadurch erhält man ganze Zahlen als Koordinaten. Beispiel: Die Datei soll eine Standardgröße von 600 × 900 px haben. In Inkscape mit 6000 × 9000 erstellen und als normales SVG speichern. Danach die Datei im Editor öffnen und im SVG-Tagwidth="600px" height="900px" viewBox="0 0 6000 9000"angeben. Siehe auch den folgenden Hinweis.
- Inkscape beschreibt die Größe einer Seite durch die
width- undheight-Attribute, lässt jedoch dasviewBox-Attribut weg. Das macht für die Darstellung auf Wikipedia derzeit keine Probleme, ist jedoch fatal für bestimmte Arten, die Dateien weiter zu verwenden. Will zum Beispiel eine Webseite SVGs direkt einbinden, ohne sie auf dem Server als Rastergrafiken zu rendern, so fehlt mit diesem Attribut die notwendige Information, um die Darstellung skalieren zu können. Besser sind Größenangaben folgender Art:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="60mm" height="80mm" viewBox="0 0 300 400">
- Achtung: Die Angaben in
viewBoxmüssen dimensionslos sein!
- Benutzer: Marsupilami hat einen kleinen Anfang für eine Inkscape-FAQ gemacht.
- Das Online-Tool „in[k]firmary“ (von Benutzer:Connum) setzt die viewBox automatisch (löscht oder setzt je nach Bedarf die DOCTYPE, welches für valides SVG nicht mehr vorgesehen ist, s.o.): http://inkfirmary.48design.de/. Darüber hinaus lässt sich damit optional eine Hintergrundfarbe festlegen.
- Aufräumen:
- Ab Version 0.47 ist das Optimierungs-Script Scour (Open-Source Python-Modul) in Inkscape integriert, welches unter Speichern als Dateityp: → „Optimiertes SVG (*.svg)“ verwendet werden kann.
Vor dem Hochladen (Upload) immer testen!
→ Siehe auch: ![]() Commons:Help: Inkscape
Commons:Help: Inkscape
Manuell erstellte SVGs[Quelltext bearbeiten]
- Bei der Verwendung von Text ist darauf zu achten, dass die Datei in der entsprechenden Zeichenkodierung, am besten im universellen Unicode UTF-8-Format (ohne BOM) gespeichert wird. Diese muss mit der Angabe in der XML-Deklaration übereinstimmen.[5]
Schriftarten in extrahierten Vektordaten[Quelltext bearbeiten]
Inkscape[Quelltext bearbeiten]
Bitte Folgendes beachten: (nur falls die Schriftart wirklich von Bedeutung und nicht installiert ist) In vielen Firmen-PDFs oder anderen „offiziellen“ Quellen – z. B. Logos – mit Vektordaten (PostScript etc.) sind die verwendeten Schriftarten eingebettet. Inkscape importiert diese Schrift-Informationen nicht, wenn auf dem System des Bearbeiters nicht die entsprechende Schriftart installiert ist. Erkennbar ist dies daran, dass der Text in Inkscape bearbeitbar ist und sich die Schriftart von der ursprünglichen unterscheidet, da Inkscape eine Systemschriftart verwendet. Im SVG-Quellcode ist dieser Text nicht als Pfad, sondern als <text><tspan>Hier der Text</tspan></text> gespeichert. Zum Umwandeln in SVG muss der Text also vorher mit den Outlines der Schriftart gespeichert werden.
Dafür gibt es folgenden Workaround, der zwar ein bisschen Vorarbeit benötigt, aber den Arbeitsprozess nicht so sehr verlängert, wie es vielleicht zunächst scheint:
- GhostScript und GSview installieren
- PStoEdit in das GSview-Verzeichnis installieren
- Das PDF in GSview öffnen
- Bearbeiten → Konvertierung in Vektor Format…
- Als Format pdf: Adobe’s Portable Document Format wählen und „Zeichne Text als Polygone“ wählen. plot-svg erzeugt keine brauchbaren Ergebnisse!
- OK und als .pdf speichern
- Das erzeugte PDF enthält alle Schriften mit Vector-Outlines und kann wie gewohnt bearbeitet werden.
Da die ersten beiden Schritte nach einmaliger Installation wegfallen, dürfte der zeitliche Mehraufwand zwischen wenigen Sekunden und einer halben Minute liegen. Dafür ist dann die richtige Schriftart im Logo.
Trotz stundenlangem herumspielen mit den Embedding-Einstellungen des PDF-Treibers war es mir bisher nicht auf anderem Weg gelungen, die eingebetteten Schriftarten als Outlines zu erhalten. Sollte jemand einen einfacheren Weg herausfinden, bitte gerne hier bekannt geben! --Connum 20:40, 29. Mai 2008 (CEST)
- Es geht auch ohne Ghostview in der Kommandozeile:
pstoedit -f pdf -dt -pta In.pdf Out.pdf
- Allerdings habe ich inzwischen schon Situationen erlebt, wo hinterher die Metriken nicht mehr stimmten, und zwar auch bei individueller Plazierung der Glyphen mit
-pta. - Eine weitere Variante für Linux-Rechner ist das Tool pdf2svg, das auf Poppler/Cairo aufsetzt. Distributions-Pakete gibt es unter anderem für Ubuntu (ab Intepid) und Debian (ab Lenny). Das Tool stellt grundsätzlich alle Glyphen als Kurven dar, deshalb ist es wirklich nur für den hier behandelten Spezialfall geeignet! --Hk kng 17:53, 15. Jan. 2009 (CET)
Folgender Weg funktioniert auch (wenn man Zugriff auf die entsprechenden Tools hat): PDF → Adobe Acrobat → Save as Postscript™ → CorelDRAW™ (Text importieren als Pfade/Kurven) → speichern als SVG → Inkscape (Farben korrigieren). Warum dabei die Farben meistens kaputt gehen, weiß ich nicht. Und warum der Umweg über PostScript nötig ist auch nicht (mit PDF direkt geht’s aber nicht). --AFranK99 [Disk.] 17:59, 30. Mai 2008 (CEST)
- Also ich weiß nicht genau seit wann (relativ lange, vermutlich seit 0.47), aber beim PDF-Import in Inkscape gibt es die Option:
"PDF-Fonts durch namenähnlichste installierte Fonts ersetzen" / "Replace PDF fonts by closest-named installed fonts"
- Die wohl genau diese ganze Chose hier erübrigt. ↔ User: Perhelion 02:17, 30. Jul. 2016 (CEST)
→ Siehe auch: Benutzer:Afrank99/SVG-Tipps und Alternativen (engl.)
Adobe Illustrator[Quelltext bearbeiten]

Beim Öffnen einer PDF (oder einer anderen Quelle mit eingebetteten Schriftarten) zeigt Adobe Illustrator die Schriften nur korrekt an, wenn die Schrift auf dem System vorhanden ist. Fehlt die entsprechende Schriftart erscheint eine Warnmeldung, mit einem Hinweis auf die fehlende Schriftart. Dabei wird dem Benutzer der genaue Name der fehlenden Schriftart mitgeteilt, anhand dessen ist es möglich die Schriftart zu suchen (im Internet oder der eigenen Schriftartensammlung). Wichtig ist hierbei, dass oftmals falsche Namen angezeigt werden, da die Ersteller der Datei die Namen der Schriftart am System unwissentlich oder absichtlich verändert haben. Beim Abspeichern bieten sich dem Benutzer verschiedene Methoden zur Einbettung der Schriften in SVG-Dateien an. Die folgenden Einstellungen sind zum Abspeichern der Schriftarten als Pfade gedacht.
Folgender Weg funktioniert auch hier: PDF → Adobe Acrobat Professional → Speichern unter … PostScript (*.ps) → Adobe Illustrator (es erfolgt die Meldung „Schriftart nicht im System vorhanden und wurde deshalb ersetzt“) – die Schriften werden nun als Pfade importiert. --Lumu (Diskussion) 16:56, 20. Jun. 2012 (CEST)
- Adobe Illustrator 14 (CS4)
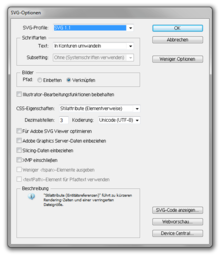
SVG-Profil: „SVG 1.0“ | Text: „Adobe CEF“ | Subsetting: „Nur verwendete Glyphen“
- Adobe Illustrator 15 (CS5)
SVG-Profil: „SVG 1.1“ | Text: „In Konturen umwandeln“
Diagramme und Graphen[Quelltext bearbeiten]
Mit Gnumeric ist es möglich schnell und einfach Diagramme, Microsoft-Excel- und OpenOffice-Dateien zu verarbeiten und ohne Umwege als SVG-Datei zu exportieren. Leider ist es derzeit nicht möglich, den Text als solchen zu exportieren, das heißt, beim Export werden Beschriftungen gerendert.
Ein anderes leistungsfähiges kostenloses Visualisierungsprogramm ist yEd, welches einige gängige Dateiformate unterstützt und eine Vielzahl komplexer Diagramm-Arten verarbeiten kann.
Alternativ können über OpenOffice Calc weniger komplexe Diagramme als SVG-Datei exportiert werden. Dazu wird das Diagramm ohne Beschriftung selektiert und per Copy&Paste in OpenOffice Draw übertragen. Das Diagramm kann nun über das Menü Datei → Exportieren als SVG-Datei exportiert werden (soll die gewählte Schrift übernommen werden, so müssen diese erst in Pfade umgewandelt werden, durch einen Rechtsklick und Auswahl des Menüpunktes „In Kontur“ im Kontextmenü wird dies umgesetzt). Die SVG-Datei muss bei dieser Variante zwingend mit Webbrowser und Editor überprüft werden, da das Ergebnis oft sehr zu wünschen übrig lässt. Eine andere Möglichkeit wäre der Weg über die PDF-Export-Funktion.
Für Mac OS X gibt es standardmäßig den Grapher.
→ Siehe auch: Wikipedia:Grafiktipps/Diagramme
Hochladen[Quelltext bearbeiten]
Logos können unter Wikipedia:Hochladen/Logo hochgeladen werden. Dort können passende Dateikategorien ergänzt werden.
Testen[Quelltext bearbeiten]
- → Siehe Wikipedia:Probleme mit SVGs
Dateien zu Hause testen[Quelltext bearbeiten]
Wer ein Linux-System mit GNOME-Grafikoberfläche zu Hause benutzt (wie etwa Ubuntu), kann sich auch schon vor dem Hochladen informieren, ob seine Grafiken richtig dargestellt werden. Zunächst einmal benutzt der Bildbetrachter Eye of Gnome dieselbe Rendering-Bibliothek, aber mit der Bereitschaft, die Kommandozeile zu nutzen, geht es sogar noch besser. Dazu werden zwei Programmpakete benötigt: librsvg2-2 (ist standardmäßig schon installiert) und librsvg2-bin.
In einem Terminal kann dann ein PNG-Bild aus dem SVG erzeugt werden, und zwar (fast) genau so, wie das auch auf dem Wikipedia-Server geschieht:
rsvg -w<Breite> Datei.svg Datei.png
Dabei muss statt <Breite> die gewünschte Basisbreite des Bildes in Pixel angegeben werden, also z. B. -w180 für die Standard-Thumbnail-Größe. Wird die Option weggelassen, hat das erzeugte PNG die Originalgröße.
Wer mit verschiedenen Größen experimentieren möchte, kann ein einfaches Anzeigeprogramm benutzen:
rsvg-view -w<Breite> Datei.svg
Im Programm stehen dann Vergrößerungs- und Verkleinerungsstufen zur Verfügung. Der Nachteil dabei ist, dass diese nicht frei gesteuert werden können, sondern nur Standardstufen zur Verfügung stehen.
Ein wichtiger Unterschied zur Konfiguration des Wikipedia-Servers ist die Einbindung von externen Bildern: Enthält die SVG-Datei Verweise, z. B. auf eine Rastergrafik, so wird diese von dem Programm rsvg eingebunden. Diese Funktion ist auf den Wikipedia-Servern abgeschaltet und führt zu einem Fehler. Außerdem gilt natürlich, dass alle lokal installierten Schriften verwendet werden können.
Status[Quelltext bearbeiten]
Aktueller Stand von Grafiken, welche den Baustein {{In SVG konvertieren}} auf der Bildbeschreibungsseite haben:
- 1.557 – 14. März 2008 14:55
- 1.737 – 18. März 2008 20:37
- 1.611 – 13. April 2008 16:06
- 1.673 – 20. April 2008 21:00
- 1.841 – 27. April 2008 23:00
- 10.012 – 20. März 2015 12:50
- 9.213 – 4. November 2015 13:10
- 9.101 – 12. März 2016 00:00
- 8.310 – 19. März 2017 16:20
- 7.838 – 6. Juni 2018 00:30
- 7.321 – 4. Juni 2022 17:36
Ab 30. April 2008 erfolgt die Einsortierung in Unterkategorien mittels Parameter:
- Aktuell Diagramme: 30
- Aktuell Logos: 5.673
- Aktuell Wappen: 634
- Aktuell mit Vektordaten: 305
- weitere: siehe Kategorie:Datei:In SVG konvertieren
Wartungskategorien[Quelltext bearbeiten]
| Vorlage | Kategorie | Anzahl Dateien |
|---|---|---|
| {{InvalideSVG}} | Kategorie:Datei:Ungültige SVG | -1 |
| {{Pixelbild-SVG}} | Kategorie:Datei:SVG mit Pixelbild | 130 |
| {{Mangelhafte Vektorisierung}} | Kategorie:Datei:SVG mit mangelhafter Vektorisierung | 15 |
Links für die Arbeit[Quelltext bearbeiten]
- Wikipedia:Hochladen/Logo
- Übernommene Vorschaubilder von seeklogo.com statt der Vektorgraphiken
- c:User talk:Rillke/SVGedit.js – Wer nur kurz Kleinigkeiten ändern möchte, kann hier direkt online mit einem SVG-Inline-Editor (für Wikimedia-Seiten) bedient werden
- SVG-Tipps von Benutzer Afrank99
- Wikipedia:Grafiktipps
- Wikipedia:Probleme mit SVGs – SVG FAQ
- Firefox-Addon zum Finden von PDFs auf dem gerade besuchten Server (unter Verwendung von Google)
- SVG-Hilfelisten und -Kategorien (englisch)
Online-Vektorisierung[Quelltext bearbeiten]
- aus Bitmaps
- http://vectormagic.com/ – Formate: JPG, GIF und PNG nach EPS, SVG und PDF – interaktive Bearbeitung möglich
- http://www.autotracer.org/de.html – Formate: PNG, BMP, JPEG und GIF unter anderem nach EPS, SVG und PDF
Schriftarten erkennen[Quelltext bearbeiten]
- http://www.myfonts.com/WhatTheFont/ – Schriftart in einer Grafik ermitteln lassen
- http://www.identifont.com/ – Schriftart anhand ihres Aussehens ermitteln
Mitarbeiter[Quelltext bearbeiten]
- --norro 10:22, 15. Jan. 2008 (CET)
- --AFranK99 [Disk.] 11:19, 5. Apr. 2008 (CEST) (gelegentlich)
- --dvdb 17:46, 10. Apr. 2008 (CEST)
- --Curtis Newton ↯ 21:44, 7. Jun. 2008 (CEST)
- --Frank Murmann Mentorenprogramm 17:39, 18. Dez. 2008 (CET) (gelegentlich)
- --Marlus_Gancher 12:54, 4. Jan. 2011
- --lokomotive74 -- Lokomotive74 22:51, 13. Jan. 2009 (CET)
- --Fleshgrinder 22:55, 18. Apr. 2009 (CEST) (gelegentlich)
- --nintendere 15:37, 4. Jun. 2009 (CEST)
- --AQ 16:11, 17. Okt. 2009 (CEST)
- --Knightriderfan 15:54, 21. Nov. 2009 (CET)
- --Reinhard Kraasch 20:04, 24. Jan. 2010 (CET)
- --glglgl ✉ 23:21, 21. Mai 2010 (CEST)
- --Fiorellino 00:07, 2. Jul. 2010 (CEST)
- --BigbossF★rin 17:00, 28. Jul. 2010 (CEST)
- --Oldracoon 22:50, 3. Dez. 2010 (CET)
- --Zebra848 17:33, 27. Apr. 2011 (CEST)
- --[ CELLARDOOR85 ] [✉] 01:45, 08. Sep. 2011 (CEST)
- --ÅñŧóñŜûŝî (Ð) 22:36, 20. Jan. 2013 (CET)
- --MaxxL – Disk 12:55, 27. Feb. 2013 (CET)
- --Chewbacca2205 (Diskussion) 21:21, 16. Feb. 2014 (CET)
- -- - Majo
Senf- Mitteilungen an mich bewerte mich 17:53, 17. Feb. 2015 (CET) - --Johannes Kalliauer - Diskussion | Beiträge | Bewertung 19:43, 27. Jun. 2017 (CEST)
- --Volker-Morath (Diskussion) 01:21, 03. Jul. 2017 (CEST)
Seit mind. 6 Monaten nicht mehr aktive Benutzer[Quelltext bearbeiten]
- --Andreas 06 – Sprich mit mir 03:07, 23. Jan. 2008 (CET) (inaktiv seit 2017)
- --kaneiderĐΛӢΙΞĻ ʖʖʖ 19:20, 13. Feb. 2008 (CET) (inaktiv seit 2013)
- --Connum 21:40, 4. Mär. 2008 (CET) (inaktiv)
- --Christian Bier Rede mit mir! 01:20, 5. Mär. 2008 (CET) (inaktiv bzw. anderer Acc)
- --Dev107 19:44, 13. Mär. 2008 (CET) (inaktiv)
- --/home/Wuzur /Diskussion/Bewertung 17:00, 22. Mai 2008 (CEST) (inaktiv seit 2016)
- --Hk kng 15:37, 30. Mai 2008 (CEST) (inaktiv seit 2016)
- --Toben 04:29, 14. Jun. 2008 (CEST) (inaktiv)
- --Cepheiden (gelegentlich) 12:00, 11. Apr. 2009 (CEST) (inaktiv seit Juli 2016)
- --Carport
 19:30, 6. Jul. 2009 (CEST) (inaktiv seit 2015)
19:30, 6. Jul. 2009 (CEST) (inaktiv seit 2015) - --Flow2 12:20, 18. Mai 2009 (CEST) (gelegentlich) (inaktiv seit 2016)
- -- Chris828 02:00, 15. Nov. 2009 (CET) (inaktiv seit 2016)
- --Niemot | Diskussion Bewerte mich! 21:24, 7. Feb. 2010 (CET) (Hier sind meine Projekte zu finden) (inaktiv seit 2016)
- -- Philipdaubmeier 01:46, 28. Aug. 2010 (CEST) (inaktiv seit 2014)
- -- Mouagip 12:35, 29. Aug. 2010 (CEST) (inaktiv seit 2016)
- -- Kakashi-Madara 19:50, 12. Nov. 2010 (CET) (inaktiv seit 2015)
- --trex2001→ disk 08:59, 15. Feb. 2011 (CET) (inaktiv seit 2016)
- --CherryX sprich! 03:17, 21. Jun. 2011 (CEST) (inaktiv seit 2016)
- --DominikSL (Diskussion) 20:50, 19. Mai 2012 (CEST) (inaktiv seit 2013)
- --Duke Q 19:21, 23. Mär. 2013 (CET) (inaktiv seit 2014)
Babel-Bausteine[Quelltext bearbeiten]
Wenn Du Mitarbeiter am WikiProjekt SVG bist, dann baue doch einen dieser Babelbausteine auf Deiner Benutzerseite ein:
| {{Benutzer:Frank Murmann/Vorlage:Wikiprojekt SVG}} Wer benutzt diese Vorlage? |
:Frank Murmann/Vorlage:Wikiprojekt SVG |
| ||
| {{Benutzer:Marsupilami/Vorlage/Wikiprojekt SVG}} Wer benutzt diese Vorlage? |
{{Benutzer:Marsupilami/Vorlage/Wikiprojekt SVG|Tag|Monat|Jahr}} Beispiel mit Syntax-Beschreibung |
| ||
| {{Benutzer:Carport/Babel/Wikiprojekt SVG}} Wer benutzt diese Vorlage? |
:Carport/Babel/Wikiprojekt SVG |
|
Tutoren für Vektorgrafikprogramme[Quelltext bearbeiten]
![]() Manuelle SVG: (Texteditor) - am besten den Code der zahlreichen Beispiele in SVG Simplified ansehen
Manuelle SVG: (Texteditor) - am besten den Code der zahlreichen Beispiele in SVG Simplified ansehen
Einzelnachweise[Quelltext bearbeiten]
- ↑ W3C – valid DTD list – Optional doctype declarations
- ↑ Die SVG-Entwicklergruppe (SVG WG) hat mit dem SVG 1.2 Standard beschlossen keine mehr zu definieren. Don't include a DOCTYPE declaration
- ↑ INKSCAPE MANUAL: Using the Node Tool – change the type of node
- ↑ http://wiki.inkscape.org/wiki/index.php/Inkscape_SVG_vs._plain_SVG
- ↑ selfhtml.org – XML/Regeln/XML-Deklaration: Angaben zur Zeichenkodierung
