Wikipedia Diskussion:WikiProjekt SVG/Archiv/2012
SVG Falsch in PNG umgewandelt
Ich hab eine neue Version von der Sitzverteilung im Bundesrat (http://commons.wikimedia.org/wiki/File:Zusammensetzung_des_Bundesrat.svg) gemacht. Die SVG sieht bei mir in Chrome und Firefox so aus, wie es sein sollte, aber die generierte PNG nicht. Da taucht aber bei dem Kreis etwas auf was da nicht hin gehört. Wie kann man das ändern?--Firechris 15:07, 20. Jan. 2012 (CET)
- Hab den Fehler gefunden, da fehlte eine 1 in der SVG ;) also mein Fehler. :Archivierung dieses Abschnittes wurde gewünscht von: Firechris 08:55, 26. Jan. 2012 (CET) --Firechris 08:55, 26. Jan. 2012 (CET)
Futura-Schrift installiert?
Hat jemand eine Futura-Schrift installiert? Ich habe begonnen die SVG-Datei Datei:Munzinger.svg zu erstellen. Beim Einfügen der Schrift musste ich improvisieren. Mit dem Ergebnis bin ich nicht zu frieden. Ideal wäre es den Schriftzug mit einer Schrift Futura ... zu schreiben und dort einzuarbeiten, welche ich leider nicht installiert habe und bisher auch nur entgeltlich zum Erwerb vorfinden konnte. Kann jemand weiter helfen?-- AQ 13:16, 17. Feb. 2012 (CET)
- Die von mir verwendete Futura scheint leider eine nachgemachte von minderer Qualität, daher habe ich nochmal eine Version drüber geladen. -- πϵρήλιο ℗ 20:23, 20. Feb. 2012 (CET)
- Archivierung dieses Abschnittes wurde gewünscht von: Eingearbeitet -- Perhelion 17:32, 17. Feb. 2012 (CET)
Wie kann man Logos in SVG erstellen oder in SVG konvertieren?
Hallo, ich möchte folgendes Logo in SVG konvertieren: http://de.wikipedia.org/wiki/Datei:Kabelbwlogo.jpg Wie stell ich das an? Bitte um Antwort. Gruß; -- Ben774 (Diskussion) 20:52, 10. Mär. 2012 (CET)
- Hallo Ben774, viele hilfreiche Tipps gibt es auf der Seite Benutzer:Afrank99/SVG-Tipps. Ich habe mal nach passenden Vektordaten gesucht und hier welche gefunden. Wenn du noch weitere Fragen zum Thema hast kannst du dir auch noch Wikipedia:WikiProjekt SVG ansehen oder dich hier nochmal melden. Viele Grüße --Marlus Gancher (Diskussion) 21:37, 10. Mär. 2012 (CET)
- Archivierung dieses Abschnittes wurde gewünscht von: Marlus Gancher (Diskussion) 18:28, 29. Mär. 2012 (CEST)
Schriftarten in SVG-Code
Momentan wird in der von mir erstellten Grafik Datei:Stereoselektivität.svg die Schrift nicht korrekt angezeigt. Was muss ich konkret im Code ändern? Überall
font-family:'Arial, sans-serif'
ersetzen durch
font-family:'Nimbus Sans L, Bitstream Vera Sans, sans-serif'
? Ich möchte die Änderung dann selbst vornehmen (zusammen mit einer inhaltlichen Änderung). --Leyo 11:49, 7. Mär. 2012 (CET)
- Ja wäre eine Möglichkeit, wenn ich das richtig sehe, fällt die Schriftweite etwas größer aus bei der Konvertierung von Arial. Man könnte jetzt auch den Text anders positionieren und die Font-Familie belassen (falls du das gemeint hast). -- πϵρήλιο ℗ 13:33, 7. Mär. 2012 (CET)
- Ein Problem ist aktuell auch, dass Hoch- und Tiefstellungen in der von WM gerenderten SVG nicht korrekt dargestellt werden. Ich hoffe, dass dies auch mitkorrigiert würde. --Leyo 13:40, 7. Mär. 2012 (CET)
- Achso nein, das ist der tspan-Bug, dafür musst du händisch in den Code eingreifen und die tspan's sortieren (vermutlich bei #1). Ein tspan darf kein anderes enthalten. -- πϵρήλιο ℗ 14:15, 7. Mär. 2012 (CET)
- Wenn ich die SVG-Datei bei zum Überprüfen hochlade, so steht dort „Not an SVG file“. Mir ist nicht klar, woran das liegt. --Leyo 14:24, 8. Mär. 2012 (CET)
- Mir auch nicht ^^, dann schau nochmal hier. (die Vorhanden ist jedenfalls in Ordnung, vllt. spinnt das Tool grad...) -- πϵρήλιο ℗ 14:32, 8. Mär. 2012 (CET)
- Wenn ich die SVG-Datei bei zum Überprüfen hochlade, so steht dort „Not an SVG file“. Mir ist nicht klar, woran das liegt. --Leyo 14:24, 8. Mär. 2012 (CET)
- Den tspan-Bug habe ich behoben. Das Ersetzen der Schriftarten hat hingegen nichts gebracht. Bleibt also nichts anders übrig, als den Text unten rechts etwas nach links zu verschieben? --Leyo 15:17, 8. Mär. 2012 (CET) PS. Weshalb kriege ich eigentlich beim im Firefox gerenderten SVG eine Schrift mit Serifen?
- Du hast einen kleinen Fehler gemacht, man darf bei Fonts nur 'einzelne Namen' in Anführungszeichen setzen. (Hier ist auch wieder ein Bug von Scour der diese in ENTITY umwandeln würde...) Hier scheint der Renderer wieder toleranter zu sein als die Browser... -- πϵρήλιο ℗ 07:07, 11. Mär. 2012 (CET)
- Ich habe nun alle Schriftarten einzeln in einfache Anführungszeichen gepackt. Allerdings sehe ich bei der im FF gerenderten Version keinen Unterschied. Ob's am Cache liegt? --Leyo 11:59, 12. Mär. 2012 (CET)
- Ne, hatte selber nicht richtig getestet (Browser-Bug war es natürlich nicht :P, eher andersrum... hätte mal meinen Link weiter lesen sollen ^^) das ist wieder ein Bug der librsvg, obwohl dies beim W3C eindeutig definiert ist und sogar dringend empfohlen wird (bei Namen mit Leerzeichen).[1] werden Fonts in Quotes überhaupt nicht interpretiert. Der andere Grund warum der Browser den fallback Generic Font nicht interpretiert hat ist, dass diese generell als einzige NICHT in Quotes gesetzt werden dürfen (da dann als "normaler" Font interpretiert...). Was du momentan bei deinem Bild siehst ist nicht was du eingetragen hast, sondern der fallback Fall, da irgendwas mit "Sans" gelesen wurde. Was "DejaVu Sans" ist (vgl. Nimbus Sans L, bzw mit 'Bitstream Vera Sans' im ASCII-Zeichensatz identisch). -- πϵρήλιο ℗ 20:39, 17. Mär. 2012 (CET)
- Irgendwie werde ich aus der von dir verlinkten Seite nicht schlau. Sollen also alle
'weggelassen werden? Oder sollen"um jede Schriftart mit Leerzeichen im Namen gesetzt werden? --Leyo 17:16, 19. Mär. 2012 (CET) PS. Dasselbe Problem scheint auch in Datei:Biogasentstehung.svg zu existieren.- Ja, (man muss bei librsvg) einfach die Hochkommata weglassen (und sind vom W3C nicht zwingend). -- πϵρήλιο ℗ 13:13, 21. Mär. 2012 (CET)
- Done. Nun sieht es immer gleich aus. Danke! --Leyo 11:54, 30. Mär. 2012 (CEST)
- Ja, (man muss bei librsvg) einfach die Hochkommata weglassen (und sind vom W3C nicht zwingend). -- πϵρήλιο ℗ 13:13, 21. Mär. 2012 (CET)
- Irgendwie werde ich aus der von dir verlinkten Seite nicht schlau. Sollen also alle
- Ne, hatte selber nicht richtig getestet (Browser-Bug war es natürlich nicht :P, eher andersrum... hätte mal meinen Link weiter lesen sollen ^^) das ist wieder ein Bug der librsvg, obwohl dies beim W3C eindeutig definiert ist und sogar dringend empfohlen wird (bei Namen mit Leerzeichen).[1] werden Fonts in Quotes überhaupt nicht interpretiert. Der andere Grund warum der Browser den fallback Generic Font nicht interpretiert hat ist, dass diese generell als einzige NICHT in Quotes gesetzt werden dürfen (da dann als "normaler" Font interpretiert...). Was du momentan bei deinem Bild siehst ist nicht was du eingetragen hast, sondern der fallback Fall, da irgendwas mit "Sans" gelesen wurde. Was "DejaVu Sans" ist (vgl. Nimbus Sans L, bzw mit 'Bitstream Vera Sans' im ASCII-Zeichensatz identisch). -- πϵρήλιο ℗ 20:39, 17. Mär. 2012 (CET)
- Ich habe nun alle Schriftarten einzeln in einfache Anführungszeichen gepackt. Allerdings sehe ich bei der im FF gerenderten Version keinen Unterschied. Ob's am Cache liegt? --Leyo 11:59, 12. Mär. 2012 (CET)
- Du hast einen kleinen Fehler gemacht, man darf bei Fonts nur 'einzelne Namen' in Anführungszeichen setzen. (Hier ist auch wieder ein Bug von Scour der diese in ENTITY umwandeln würde...) Hier scheint der Renderer wieder toleranter zu sein als die Browser... -- πϵρήλιο ℗ 07:07, 11. Mär. 2012 (CET)
- Achso nein, das ist der tspan-Bug, dafür musst du händisch in den Code eingreifen und die tspan's sortieren (vermutlich bei #1). Ein tspan darf kein anderes enthalten. -- πϵρήλιο ℗ 14:15, 7. Mär. 2012 (CET)
- Ein Problem ist aktuell auch, dass Hoch- und Tiefstellungen in der von WM gerenderten SVG nicht korrekt dargestellt werden. Ich hoffe, dass dies auch mitkorrigiert würde. --Leyo 13:40, 7. Mär. 2012 (CET)
- Warum konvertierst du die Texte nicht in Pfade ? Ich mache das mit Inkscape und das Ergebnis ist meistens von ausreichender Qualität. ÅñŧóñŜûŝî (Ð) 10:18, 18. Mär. 2012 (CET)
- Ach bitte nicht, wozu? Das ist doch nicht Sinn der Sache von SVG. Außer bei genauerem Hinsehen vielleicht ein bisschen schöneres Aussehen, verschlechtert sich alles. Das ist einfach unnötige Ressourcenverschwendung (wir rendern ja auch nicht den ganz Text von Wikipedia...) Ja du merkst nix es kost nix, aber im Hintergrund. Es soll einfach die Ausnahme und das letzte Mittel bleiben und alles andere als eine generelle Empfehlung. Grüße -- πϵρήλιο ℗ 15:52, 18. Mär. 2012 (CET)
- Siehe auch: {{Path text SVG}} Besonders bei Maps wo viel Text ist, ist es völlig sinnlos jede schöne Kurve eines noch so kleinen Buchstabens in kleine Vektörchen umzuwandeln und die Dateigröße auf unverhältnismäßige Größen zu schrauben (bis 10 MB keine seltenheit). Da kannst du gleich in PNG wandeln. -- πϵρήλιο ℗ 13:13, 21. Mär. 2012 (CET)
- Warum konvertierst du die Texte nicht in Pfade ? Ich mache das mit Inkscape und das Ergebnis ist meistens von ausreichender Qualität. ÅñŧóñŜûŝî (Ð) 10:18, 18. Mär. 2012 (CET)
- Archivierung dieses Abschnittes wurde gewünscht von: Leyo 11:54, 30. Mär. 2012 (CEST)
Damit es nicht verloren geht…
Das SVG-Fix-Script von DieBuche: https://github.com/DieBuche/WikipediaSvgScour --Leyo 11:44, 7. Mär. 2012 (CET)
- Aha, irgendwo hatte ich das auch mal gelesen. Naja leider braucht das Script dringend ein Update, s. https://bugs.launchpad.net/scour. Dort besteht ein ziemlich fataler Bug denn bei bestimmten Positionskonstellationen werden die Daten zu den Knoten falsch optimiert, was ich mittlerweile bei jeder 3. SVG sehe die ich erstelle. -- πϵρήλιο ℗ 13:38, 7. Mär. 2012 (CET)
Stadtwerke Münster
Dieses Logo hat sich inzwischen leicht geändert (schwarze statt graue Schrift). Könnt ihr das entsprechend in der Datei ändern? Ansonsten steht unter https://www.stadtwerke-muenster.de/presse/mediathek/downloadangebot/logos/logos.html sogar eine .eps-Datei zur Verfügung. Die könnte ich allerdings selbst auch nicht in svg umwandeln.. Danke! --fl-adler •λ• 15:06, 15. Apr. 2012 (CEST)
- Die Schrift habe ich entsprechend angepasst. Bei zukünftigen Wünschen kannst du dich auch direkt an die Grafikwerkstatt wenden. Grüße --Marlus Gancher (Diskussion) 16:37, 15. Apr. 2012 (CEST)
- Archivierung dieses Abschnittes wurde gewünscht von: Leyo 14:11, 21. Apr. 2012 (CEST)
Datei:Audacity.svg veraltete Version sichtbar.
von WP: FZW übertrragen
![]() Hallo, die Datei File:Audacity.svg zeigt es bei mir zwischen den Lautsprechern nur gelb an. Die roten Linien fehlen. Purgen auf commons hat nichts gebracht. Im Artikel wurde es ersetzt weil es veraltet sei. [2] Aber das ist wenn man es auf der Bildbeschreibungsseite ansieht identisch. In der Vorschau hier im Edit-Fenster von Wik-Ed sehe ich jetzt wieder das richtige Logo. Aber in der normalen Vorschau das falsche. Kann das jemand reparieren? --Steffen2 (Diskussion) 20:17, 20. Mai 2012 (CEST)
Hallo, die Datei File:Audacity.svg zeigt es bei mir zwischen den Lautsprechern nur gelb an. Die roten Linien fehlen. Purgen auf commons hat nichts gebracht. Im Artikel wurde es ersetzt weil es veraltet sei. [2] Aber das ist wenn man es auf der Bildbeschreibungsseite ansieht identisch. In der Vorschau hier im Edit-Fenster von Wik-Ed sehe ich jetzt wieder das richtige Logo. Aber in der normalen Vorschau das falsche. Kann das jemand reparieren? --Steffen2 (Diskussion) 20:17, 20. Mai 2012 (CEST)
- Geh mal in die WP:Bilderwerkstatt. Da ist eine Version nicht richtig [3] --217.246.209.145 23:18, 20. Mai 2012 (CEST)
- und warum zeigt es das nur in DE falsch an? In der Bilderwerkstatt habe ich keine Anlaufstelle für das Problem gefunden. --Steffen2 (Diskussion) 16:18, 21. Mai 2012 (CEST)
- Mal hier anfragen: WD:SVG --тнояsтеn ⇔ 16:21, 21. Mai 2012 (CEST)
- und warum zeigt es das nur in DE falsch an? In der Bilderwerkstatt habe ich keine Anlaufstelle für das Problem gefunden. --Steffen2 (Diskussion) 16:18, 21. Mai 2012 (CEST)
Ende Übertrag
--Steffen2 (Diskussion) 16:41, 21. Mai 2012 (CEST)
- Der Renderer des Wikis mag den verwendeten Weichzeichner feGaussianBlur nicht. Viele Grüße --Marsupilami (Disk|Beiträge) 20:38, 26. Mai 2012 (CEST)
- Abhilfe schafft hier das PNG
 . Viele Grüße --Marsupilami (Disk|Beiträge) 20:42, 26. Mai 2012 (CEST)
. Viele Grüße --Marsupilami (Disk|Beiträge) 20:42, 26. Mai 2012 (CEST)
- Abhilfe schafft hier das PNG
- aber warum nur in DE. In den anderen Sprachen sehe ich den Fehler nicht?! --Steffen2 (Diskussion) 11:28, 27. Mai 2012 (CEST)
- Das liegt an der Größe. Unter einer bestimmten Größe schlampt der Renderer. In der engl. WP ist das Logo 80 Pixel breit und wird dargestellt. Viele Grüße --Marsupilami (Disk|Beiträge) 11:47, 27. Mai 2012 (CEST)
- aber warum nur in DE. In den anderen Sprachen sehe ich den Fehler nicht?! --Steffen2 (Diskussion) 11:28, 27. Mai 2012 (CEST)
| 46 Pixel | 48 Pixel | 50 Pixel | 52 Pixel |
|---|---|---|---|
 |

|
- Abschnitt mit diesen SVG-Problem unter Wikipedia:Probleme_mit_SVGs#Ein_verkleinertes_Vorschaubild_sieht_ganz_anders_aus_als_das_Originalbild hinzugefügt.--wdwd (Diskussion) 16:22, 27. Mai 2012 (CEST)
- Archivierung dieses Abschnittes wurde gewünscht von: Perhelion (Diskussion) 12:28, 29. Mai 2012 (CEST)
- Hier steht zwar erledigt aber die Datei scheint nach diesem Tool nicht in Ordnung zu sein. Es kommt die Meldung That file doesn't appear to be an SVG file. --Knochen ﱢﻝﱢ 18:50, 29. Mai 2012 (CEST)
- Ich bekomme den Fehler nicht, jedoch doch einen anderen. Tatsächlich kann das Tool die Grafik auch nicht anzeigen. Die Fehlermeldung ist allerdings merkwürdig, angeblich eine externe Reference in Zeile 120 obwohl die Datei nur 45 hat. -- πϵρήλιο ℗ 13:23, 31. Mai 2012 (CEST)
Nicht aktualisiert
-
nicht aktualisiert
Kann mal jemand schauen, warum hier meine neue Version nicht angezeigt wird?--Antemister (Diskussion) 15:08, 17. Mai 2012 (CEST)
- Wird angezeigt. Ist ein bekannter "Effekt", siehe auch commons:Help:Purge#Advanced_manual_thumbnail_purging.--wdwd (Diskussion) 20:33, 17. Mai 2012 (CEST)
vermisse Spielwiese für Testbilder
Ich vermisse eine Spielwiese für Testbilder. Gibt es eine Ort (ich habe keinen solchen gefunden), an dem man unverbindlich eine Bilddatei hochladen kann um auszutesten, wie diese von der Wikipedia-Software gerendert und eingebunden wird? Auf dem eigenen Rechner ist so etwas unmöglich: ich wurde beispielsweise darauf hingewiesen, dass Wikipedie die Software "librsvg" benutzt, welche auch im "Eye of Gnome" verwendet würde, aber (mein) "Eye of Gnome" rendert mein Bild ganz anders als Wikipedia. Ich könnte natürlich ein Testbild normal hochladen, um das Rendering auszuprobieren, aber wenn jeder das tut, haben wir bald Hunderte von unsinnigen Dateien hochgeladen, welche nie gelöscht werden. --Heinrich Puschmann (Diskussion) 13:11, 13. Jun. 2012 (CEST)
Erledigt, ich habe mittlerweile die Alternative testfile.svg und test.svg entdeckt. --Heinrich Puschmann (Diskussion) 13:21, 13. Jun. 2012 (CEST)
- Wie man auch an all Deinen vorhergehenden Fragen beobachten konnte, scheinst Du die Umseite erst jetzt zu lesen!?
 -- πϵρήλιο ℗ 17:52, 14. Jun. 2012 (CEST)
-- πϵρήλιο ℗ 17:52, 14. Jun. 2012 (CEST)
- Wie man auch an all Deinen vorhergehenden Fragen beobachten konnte, scheinst Du die Umseite erst jetzt zu lesen!?
@perhelion: Richtig. Das habe ich jetzt nachgeholt, hat mir aber sonst weiter nichts gebracht, meine Probleme sind anscheinend noch unerforschter Art. Auf die Testseiten darf ich auch noch keine Bilder hochladen, kriege die Meldung: "too new on Wikipedia commons". Bitte vergiß nicht, dass ich die Fragen ursprünglich unter "Neulingsfragen" gepostet hatte (mein erstes Bild in Wikipedia!). --Heinrich Puschmann (Diskussion) 15:04, 15. Jun. 2012 (CEST)
- Du kannst Deine SVG-Dateien fürs Wiki einfach hier hochladen und schauen wie sie der Renderer des Wikis darstellen würde. Die Seite ist extra dafür da. Viele Grüße --Marsupilami (Disk|Beiträge) 18:50, 16. Jun. 2012 (CEST)
- Wie gesagt steht das alles umseitig und wurde gelesen... Falls dort etwas noch nicht deutlich genug Ausdrück verliehen bekommen hat, kann dies gerne geändert werden. PS. Als Neuling ist es natürlich beachtlich gleich solch eine Datei einzufügen (und zu bearbeiten?). -- πϵρήλιο ℗ 19:18, 16. Jun. 2012 (CEST)
@perhelion: bearbeiten tue ich die Datei ja offline. Aber in Wikipedia einfügen geht offline natürlich nicht ![]() --Heinrich Puschmann (Diskussion) 16:04, 18. Jun. 2012 (CEST)
--Heinrich Puschmann (Diskussion) 16:04, 18. Jun. 2012 (CEST)
- Archivierung dieses Abschnittes wurde gewünscht von: Perhelion (Diskussion) 19:18, 16. Jun. 2012 (CEST)
Bild_nur_nach_Anklicken_sichtbar
Diese bereits gestellte Neulingsfrage wiederhole ich hier, weil mir das ausdrücklich so empfohlen wurde:
Ich habe zum erstenmal ein (auf Firefox 12.0 getestetes) SVG-Bild hochgeladen und es probeweise auf dieser (mittlerweile revidierten) Benutzerseite eingebunden, aber es wird nur dann sichtbar, wenn man es anklickt, ansonsten ist nur ein leerer Rahmen zu sehen. Das ist wohl kaum sinnvoll, oder? Ebenfalls fällt mir auf, dass die angekündigten "automatisch erzeugten png-Grafiken" auch nicht zu sehen sind, nur eine schwarze Oberfläche erscheint. Wahrscheinlich enthält meine SVG-Datei Fehler, aber welche bloß? --Heinrich Puschmann (Diskussion) 16:28, 5. Jun. 2012 (CEST)
- Du kannst deine SVGs unter http://validator.w3.org/ auf Fehler prüfen lassen. Deine Datei. Es könnte also an „Line“ liegen. Ist die Datei animiert? Ich glaube, dies wird noch nicht unterstützt. --Jörg (Diskussion) 17:28, 5. Jun. 2012 (CEST)
- Du hast im Header definitiv (manuell?) zuviel gelöscht, z.B. Referenzen (35 Fehler) und die Größenangabe, das geht eigentlich nicht. Mein Inkscape stürzt auch beim Öffnen ab, das liegt wohl wie von Jörg erwähnt an der Animation. -- πϵρήλιο ℗ 19:04, 5. Jun. 2012 (CEST)
- Aber warum funktioniert dann der Direktlink auf die Datei? --goiken 19:26, 5. Jun. 2012 (CEST)
- Nunja die Seite wird vom Browser bei dir lokal gerendert, die "fehlerhaften" Attribute werden einfach ignoriert, bzw. interpretiert mehr (Animations-frames, habe mich damit noch nicht beschäftigt). Die Größenangabe scheint tatsächlich nicht zwingend (führt jedoch beim MediaWiki-Renderer zu Problemen). Mit welchem Programm wurde den die Grafik erstellt? (Illustrator öffnet die Datei auch fehlerhaft) -- πϵρήλιο ℗ 19:32, 5. Jun. 2012 (CEST)
- Aber warum funktioniert dann der Direktlink auf die Datei? --goiken 19:26, 5. Jun. 2012 (CEST)
- Du hast im Header definitiv (manuell?) zuviel gelöscht, z.B. Referenzen (35 Fehler) und die Größenangabe, das geht eigentlich nicht. Mein Inkscape stürzt auch beim Öffnen ab, das liegt wohl wie von Jörg erwähnt an der Animation. -- πϵρήλιο ℗ 19:04, 5. Jun. 2012 (CEST)
- Folgendes habe ich beobachtet:
- Die SVG-Datei hinter dem Link Datei:Crisscrossalg bsp01.svg wird im Firefox 12.0 unter Linux bei gedrückter linker Maustaste animiert
- Google Chrome und rekonq animieren nichts
- Die Datei entspricht nicht SVG 1.0 oder 1.1
- Wenn man die Datei soweit ausmistet, dass nur noch Tags und Attribute von SVG 1.1 enthalten sind, dann meckert der Validator noch, dass dem Tag "set" das Attribut "attributeName" fehlt. Fummelt man das auch noch mit beliebigem Wert in meine Version, dann:
- Meckert der Vaildator nicht mehr (SVG 1.1)
- Die Animation funktioniert nicht mehr mit Firefox 12.0. Mit Chrome tut sich unverändert nichts
- Die Animation funktioniert jetzt überraschend mit rekonq (!?)
- Der Renderer des Wikis mag auch die korrigierte Datei nicht
- Der Renderer würde diese animierte SVG-Datei zumindest als Standbild darstellen (er kann ja nicht anders bei PNG). Diese Animation funktioniert im Firefox, Chrome und rekonq. Rekonq zeichnet nicht ganz exakt wie die beiden anderen aber es funktioniert
- Meine Version zum Testen habe ich hier abgelegt. Viele Grüße --Marsupilami (Disk|Beiträge) 21:12, 5. Jun. 2012 (CEST)
Erst einmal vielen Dank für eure Bemühungen. Zunächst einige zusätzliche Bemerkungen, die vielleicht hilfreich sind:
- Die Animierung beginnt beim Drücken der linken Maustaste *über der Bildfläche*, und springt auf den Anfangszustand zurück, sobald die Maustaste *über der Bildfläche* losgelassen wird. Falls man müde wird, die Maustaste gedrückt zu halten, kann man diese auch *außerhalb der Bildfläche* loslassen. Alles dieses wurde auf Firefox 12.0 von mir getestet
- Browser ohne Animierfähigkeit sollen das korrekte Startbild zeigen und auf Mausklicks nicht reagieren. Das wurde für Internet_Explorer 9, Safari 1.5.7, und Chromium 18.0 von mir getestet. Soeben stelle ich freilich etwas erschrocken fest, dass Inkscape 0.48 (falsche Anzeige) und Gimp 2.6 (keine Anzeige) damit garnichts anfangen können. Das sind zwar keine Browser, aber immerhin hatte ich von diesen Bildverarbeitern besseres erwartet. Darüber hinaus wurde mir berichtet, dass Safari 1.5.7 *eigentlich* animierfähig sein sollte.
- Sämtliche "aid"-Attribute sind nichts weiter als meine eigenen Debugging-Meldungen und können entfernt werden, ohne die Funktionalität zu beeinträchtigen (kann ich gerne selber entfernen, aber ich glaube, das beruhigt nur den Validator und bringt sonst weiter nichts). Ich habe bisher angenommen, dass überflüssige Attribute einfach ignoriert werden (ist dem nicht so?) und von dieser Annahme reichlich Gebrauch gemacht.
- das <set>-Element in Zeile 17 wird zugestandenermaßen etwas zweckentfremdet benutzt: hier soll gar kein Attribut gesetzt werden, es geht mir nur darum, Beginn und Ende einer abstrakten Animation id="lauf" zu definieren, was bei Firefox 12 auch sehr gut funktioniert hat. Gibt es korrektere Vorgehensweisen, eine Animierung ohne Bildeffekte zu starten?
Auf die Browser Chrome (soweit es verschieden von Chromium ist) und Rekonq habe ich keinen Zugang. Aber man kann wohl nicht von den Bild-Erstellern der Wikipedia verlangen, dass sie *sämtliche* Browser durchtesten. Gibt es da keine Richtlinien, an die man sich halten kann? Die Datei sollte *exakt* der Version SVG 1.1 entsprechen, das war zumindest meine Absicht, wieso tut sie das nicht?
@perélio: Von wo sollte ich "zuviel gelöscht" haben? Willst du sagen, ich habe vergessen, etwas einzufügen, wie z.B. encoding="utf-8"? Das mit der Größenangabe verstehe ich auch nicht, ist das Bild selber zu groß? Bei svg-Dateien sollte das wohl leicht zu verkleinern sein, würde das etwas helfen?
--Heinrich Puschmann (Diskussion) 14:46, 6. Jun. 2012 (CEST)
Das Problem wird zum Teil gelöst über das Attribut "verweis=//upload.wikimedia.org/wikipedia/commons/f/fd/Crisscrossalg_bsp01.svg". Ich habe (als Neuling) keine Ahnung, wieso das funktioniert und was die doppelten geschweiften Klammern bedeuten, aber ein einfacher Klick auf das Bild führt jetzt in Firefox zur korrekt animierten Version.
Aber auf der aufrufenden Seite ist das Bild immer noch leer, weil immer noch keine statische Version angezeigt wird. Ein Workaround wäre, auf automatischem Wege aus der svg-Datei eine png-Datei zu erstellen und diese als getrennte Datei hochzuladen. Aber ich weiß auch nicht, wie man svg-Dateien in png-Dateien verwandelt. Außerdem ist das nur ein Workaround; laut Angabe macht Wikipedia das automatisch. Was hat meine Datei falsches, dass Wikipedia das nicht tut?
--Heinrich Puschmann (Diskussion) 16:48, 6. Jun. 2012 (CEST)
- Tatsächlich sehe ich jetzt im FF eine Animation (bin Chromuser). Ich bin mir sicher wir müssen keine PNG-Version hochladen und bekommen das irgendwie gefixt und wenn wir halt eine 2. statische SVG-Kopie erstellen müssen. Auf Commons gibt es übrigens (wohin ich die Datei dann später verschieben würde) eine Kategorie dafür, mit allerhand Bsp., z.B. hier selbes Symptom gefixt. @Ignorieren von Attr. in der Tat werden bestimmte unter bestimmten Bedingungen nicht ignoriert, leider habe ich jetzt kein Bsp. dafür. Es kann natürlich zu recht sein, dass hier diese nicht ursächlich sind. Wie gesagt hab ich mich noch nie mit SVG-Animationen beschäftigt, evt. würde ich noch auf Commons nachfragen... -- πϵρήλιο ℗ 17:50, 6. Jun. 2012 (CEST)
Ich habe beobachtet, dass andere svg-Dateien eine Zeile <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> enthalten (keine Ahnung, wofür die gut sein soll), und diese Zeile in mein Dokument eingefügt. Nun sieht man Thumbnails auf der aufrufenden Seite und png-Darstellungen auf der Dateiseite [4], aber alle ganz falsch gerendert (sobald man einmal draufklickt, ist alles richtig und die Animation funktioniert in Firefox 12.0). Es scheint mir, als ob die Wikipedia-Software das Bild nicht zu rendern weiß, aber ich finde nirgendwo eine Beschreibung, was diese Wikipedia-Software kann und was sie nicht kann. Offenbar ist nur, dass sie ganz anders als Firefox 12.0 funktioniert. Habe ich eine Beschreibung dieser Software übersehen oder muss ich weiter drauflos raten? --Heinrich Puschmann (Diskussion) 16:33, 8. Jun. 2012 (CEST)
- Die verwendte Rendering-Software (LIbrary) heisst librsvg, im Artikel findest Du auch die externen Links auf die Projektseite mit Dokumentationen. librsvg wird unter anderem auch bei manchen Linux-Desktops wie GNOME eingesetzt - damit kann man, so man GNOME verwendet, sehr einfach testen was oder was nicht geht: Die Datei lokal z.B. mit "Eye of GNOME" (EOG) [5] öffnen. Das liefert, bis auf das Problem mit unterschiedlich installierten/verfügbaren Zeichensätzen, praktisch idente Ergebnisse was man dann auf commons/wikipedia vom SVG erwarten darf. Deine animierten SVG funken auch im Opera 10.x (native)--wdwd (Diskussion) 18:36, 8. Jun. 2012 (CEST)
- Bei der Zeile <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> handelt es sich um die Dokumenttypdefinition. In der angegebenen Datei sind sowohl jedes Element, jedes Attribut, wie auch Verschachtelungsregeln der Elemente und weitere Eigenheiten der Auszeichnungssprache festgelegt. Damit weiß ein Anwendungsprogramm, welche Regeln für ein bestimmtes XML-Dokument (in diesem Falle einem SVG-Dokument) gelten. Deshalb sollte in jedem XML-Dokument angegeben werden, auf welche DTD es sich bezieht, sprich diese diese Zeile stehen. --Jörg (Diskussion) 20:29, 8. Jun. 2012 (CEST)
- Am DOCTYPE liegts definitiv nicht, hätte mich auch stark gewundert, da diese sind erforderlich ist. -- πϵρήλιο ℗ 01:24, 9. Jun. 2012 (CEST)
@wdwd: Ich habe die Datei mit Eye_of_Gnome_2.32.1 geöffnet und diese rendert das Bild zwar statisch, aber ansonsten prima, genau wie ich es möchte. Frag mich bitte nicht, warum lbrsvg das nicht so macht :-) --Heinrich Puschmann (Diskussion) 19:39, 10. Jun. 2012 (CEST)
@Jörg: Ich dachte immer, der Dokumenttyp ist über xmlns="http://www.w3.org/2000/svg" und xmlns:xlink="http://www.w3.org/1999/xlink" vollkommen festgelegt. Was ist denn der Unterschied zwischen diesen und dem DOCTYPE? Jedenfalls hast du recht, die (vormals) fehlende Darstellung schien nicht am DOCTYPE zu liegen. Vielleicht gibt es jetzt eine (wenn auch falsche) Darstellung, weil ich ein viewbox-Attribut, oder explizites width und height hinzugefügt habe. --Heinrich Puschmann (Diskussion) 20:20, 10. Jun. 2012 (CEST)
- SVG Tutorial: PDF-Datei, Seite 22, Grundgerüst einer SVG-Grafik. --Jörg (Diskussion) 20:52, 10. Jun. 2012 (CEST)
Fehler bei Wikipedia? Ich habe die PNG-Umwandlung meiner animierten SVG-Datei (Datei:Svgtest_animated.svg) getestet mit (1) rsvg, (2) Eye of Gnome, (3) JARRY1250 und (4) GIMP. Alle diese erstellen eine korrekte png-Datei (Anfangsbild der Animation), nur Wikipedia nicht. Darf ich jetzt davon ausgehen, dass der Fehler bei der Wikipedia-Software liegt? Um die Bearbeitung meiner Webseiten nicht länger zu verzögern, habe ich vor, demnächst für jede meiner animierten SVG-Dateien eine provisorische PNG-Datei anzulegen und auf diese zu verweisen, das hat bisher gut funktioniert. Ich hoffe, dass man diese provisorischen Seiten wieder löschen kann, sobald die Wikipedia-Software richtig funktioniert. Ich weiß mir anders nicht zu helfen, hat jemand etwas dagegen? --Heinrich Puschmann (Diskussion) 16:20, 14. Jun. 2012 (CEST)
Jetzt funktioniert ja auf einmal alles! Vielen Dank an den anonymen Helfer! --Heinrich Puschmann (Diskussion) 19:54, 18. Jun. 2012 (CEST)
Wie lösche ich identische Versionen?
Aus Versehen habe ich diese Bilddatei "Datei:crisscrossalg_e01it2_anim.svg" doppelt hochgeladen, und durch meinen anschließenden (und natürlich sinnlosen) Zurücksetzungsversuch sind jetzt drei identische Versionen der Datei gespeichert. Ist es nicht irgendwie lächerlich, dass diese nun auf immer und ewig archiviert bleiben? Oder kann man die löschen und ich weiß nur nicht wie? --Heinrich Puschmann (Diskussion) 20:09, 18. Jun. 2012 (CEST)
- Du kannst sie nicht löschen. Dass die Versionen da jetzt rumhängen ist total egal. Das gibt es tausendfach in der Wikipedia. Viele Grüße --Marsupilami (Disk|Beiträge) 20:24, 18. Jun. 2012 (CEST)
- Aber ein Admin und ich stimme Heinrich Puschmann zu, ich möchte nicht wissen wieviel sinnlose Terrabyte sich auf Commons angesammelt haben. Aber anscheinend kost das bisschen Byte hin und her schupsen nix... -- πϵρήλιο ℗ 22:07, 18. Jun. 2012 (CEST)
Man möchte wahrscheinlich verhindern, dass irgendein Vandale wertvolle Beiträge löscht, oder dass jemand auf einen Artikel Bezug nimmt, der dann nicht mehr existiert. Aber bei identischen Versionen ist das natürlich sinnlos. Vor etwa einer Woche erhielt ich eine Warnung: "Version kann nicht hochgeladen werden, weil sie mit der vorherigen identisch ist", aber gestern kam diese Warnung seltsamerweise nicht. --Heinrich Puschmann (Diskussion) 09:02, 19. Jun. 2012 (CEST)
- Ein normaler Benutzer (vor allem kein Vandale?) kann so oder so kein Bild löschen (und eigentlich auch sonst nix wirklich). Es kommt immer nur die erste Version einer Datei in die Checksummen-Prüfung, falls diese geändert wird kommt die Warnung natürlich nicht mehr. Das kann man am häufigsten (wie du auch getätigt hast) bei Test-Uploads (die nicht revertiert wurden) feststellen (welche danach nochmal...). -- Perhelion (Diskussion) 16:30, 19. Jun. 2012 (CEST)
Zusammenführen von JetztSVG und JetztAuchSVG
Hinweis: Unter Vorlage Diskussion:JetztAuchSVG wird ein mögliches Zusammenführen von JetztSVG und JetztAuchSVG diskutiert. --Leyo 23:34, 20. Apr. 2012 (CEST)
- Welcher Unterschied besteht denn zwischen den beiden Varianten? --der Radiohörer (Diskussion) 21:03, 2. Aug. 2012 (CEST)
Kaputte SVG-Grafik im Artikel Ostwaldverfahren

Die Vorschau der Datei:Ostwaldverfahren-Diagramm.svg im Artikel Ostwaldverfahren erscheint bei mir eher wie moderne Kunst als wie ein Schema eines chemischen Verfahrens. An Rechner, Browser und Betriebssystem liegt es nicht. Der Fehler tritt bei FF, IE, Iceweasel, Vista, W7 und Knoppix auf drei verschiedenen Rechnern gleichermaßen auf. Was tun? --Rôtkæppchen68 23:02, 30. Aug. 2012 (CEST)
- Hmm. Öffnet man die svg-Datei direkt mit dem IE, sieht alles gut aus. Auch in Inkscape wunderbar. Mediawiki macht also Murks. --тнояsтеn ⇔ 23:05, 30. Aug. 2012 (CEST)
- Benutzer:Marsupilami hat sich hier bereits darum gekümmert. --Rôtkæppchen68 23:13, 30. Aug. 2012 (CEST)
- Davon könnte es noch jede Menge SVGs geben die diesen Fehler haben, da dies ein nachträglicher Bug ist der jetzt nach allmäligen Cache-Aktualisierungen auftritt. Mit Text hat dieser allderdings nichts zu tun (daher etwas verwunderlich das Marsupilami alles in Pfade umgewandelt hat) Bug siehe Help:SVG gleich oben im grünen Infokästchen von 2011. -- πϵρήλιο ℗ 16:00, 31. Aug. 2012 (CEST)
- Archivierung dieses Abschnittes wurde gewünscht von: Rôtkæppchen68 23:13, 30. Aug. 2012 (CEST)
SVG Versionen der Zukünftigen Logos von SRF 1, SRF zwei und SRF info
Das Schweizer Fernsehen heißt ab 2013 SRF. Im Zuge dessen werden die Sender SF 1, SF zwei und SF info in SRF 1, SRF zwei und SRF info umbenannt. Die Schweizer Zeitung 20 Minuten hat einen Artikel veröffentlicht, in denen die neuen Logos abgebildet sind. Zu finden ist der Artikel hier. Könnte jemand die Logos in SVG erstellen? Ich habe es Versucht, aber leider nicht geschafft. Vielen Dank im Voraus --der Radiohörer (Diskussion) 21:01, 2. Aug. 2012 (CEST)
- Habe mich inzwischen selbst an die Arbeit gemacht und die Logos vektorisiert. Das Logo von SRF info könnte jedoch etwas verbessert werden. Könnte jemand das Logo verbessern? --der Radiohörer (Diskussion) 18:21, 7. Aug. 2012 (CEST)
- Inwiefern verbessert werden? Gegebenenfalls könntest du diese Anfrage nach WP:GWS oder WP:GWÜ verschieben. --Leyo 18:41, 7. Aug. 2012 (CEST)
- Das F sieht nicht genau so aus wie in der Vorlage. --der Radiohörer (Diskussion) 19:05, 7. Aug. 2012 (CEST)
Zur Kenntnis. Unter commons:COM:VP#SVG translation wird eifrig darüber diskutiert. --Leyo 23:16, 10. Jan. 2012 (CET)
- Mittlerweile archiviert. --Leyo 11:34, 8. Aug. 2012 (CEST)
Probleme mit Illustrator svgs
Ich habe ein svg von commons runtergeladen: File:Europe_laea_location_map.svg. Eine Blank Map um die Grenzen Europas für 1942 einzutragen. Grund war dieser Wunsch: [6]. Nachdem ich die Grenzen neu gezeichnet hatte abgespeichert (Illustrator CS 5.1/Mac) danach ließ es sich nicht mehr öffnen mit folgender Meldung: XML-Verarbeitungsfehler: Präfix nicht an einen Namespace gebunden. Adresse: file:///Volumes/mein Name/Wiki-Ordner/Karten/He115/Europe_laea_location_map_1942.svg Zeile Nr. 7, Spalte 1:<sodipodi:namedview objecttolerance="10.0" borderopacity="1.0" bordercolor="#666666" inkscape:pageshadow="2" inkscape:pageopacity="0.0" gridtolerance="10.0" id="base" pagecolor="#ffffff" inkscape:current-layer="layer2" showgrid="false" inkscape:cx="624.67637" guidetolerance="10.0" inkscape:window-height="480" inkscape:zoom="0.59086305" inkscape:cy="599.16998" inkscape:window-width="640">^ Weiss jemand Rat oder ist die Karte am Ar …? Ich hasse svg!!! Grüße --Ziegelbrenner (Diskussion) 13:23, 7. Aug. 2012 (CEST)
- Nein, es enthält offensichtlich noch RestCode von Inkscape. Entweder Du löscht einfach die Zeile mit einem Texteditor oder öffnest sie erneut mit Inkscape und speicherst als "Normales SVG" oder du benutzt den umseitig verlinkten Code-Bereiniger: http://www.network-science.de/tools/misc2svg/ -- πϵρήλιο ℗ 21:36, 7. Aug. 2012 (CEST)
- Davon abgesehen als ich gerade die Map entschlacken wollte, ist aufgefallen das sich die Map über den Ausschnitt noch auf das Doppelte erstreckt, zudem jedes Land als eine eigene Fläche bzw. einzelnes Objekt zu den Ländergrenzen vorliegt. Ich denke das alles ist für deine Zwecke etwas überdimensioniert (an sich würde die Karte höchstens 1/5 der Dateigröße haben, allein das Speichern unter Inksape als "Optimiertes SVG" zerbröselt die Dateigröße deutlich unter 50%). -- πϵρήλιο ℗ 22:30, 7. Aug. 2012 (CEST)
- Danke dir vielmals. Ich habe alles noch mal neu gezeichnet und als .ai und dann als .png abgespeichert.
- Dass die Map völlig überdimensioniert ist, ist mir auch aufgefallen, ich wußte aber nicht wie ich die überflüssigen Elemente entfernen kann. Grüße --Ziegelbrenner (Diskussion) 11:21, 8. Aug. 2012 (CEST)
Rotation einer .svg-Graphik u.a.
Die Strukturformel von Purin
Purin Pyrimidin
brauche ich um 180° gedreht: Imidazolring links, NH-Gruppe nach unten, und die von Pyrimidin zur Anpassung vertikal etwas verschoben. Wie macht man das?
Und noch eine Frage: Kann man horizontale Abstände bequemer einfügen als mit wiederholten & n b s p ; -Zeichen? Das sieht so ungeschickt aus. -- Binse (Diskussion) 01:59, 17. Sep. 2012 (CEST)
- Suchst du WP:RC/BW? --Leyo 10:05, 17. Sep. 2012 (CEST)
- Hallo Leyo! Eigentlich hatte ich gehofft, hier einen Rat zu bekommen, wie man mit .svg sowas macht. Nur wenn man es nicht selber machen kann, wollte ich die Werkstadt damit beschäftigen.-- Binse (Diskussion) 12:07, 17. Sep. 2012 (CEST)
- Einfach in Inkscape alle Objekte markieren und dann drehen (Anleitung). Zur vertikalen Anordnung der Grafiken und horizontalen der Unterschriften: hier erscheint eine Tabelle sinnvoll (siehe Quelltext):
- Hallo Leyo! Eigentlich hatte ich gehofft, hier einen Rat zu bekommen, wie man mit .svg sowas macht. Nur wenn man es nicht selber machen kann, wollte ich die Werkstadt damit beschäftigen.-- Binse (Diskussion) 12:07, 17. Sep. 2012 (CEST)
 |

|
| Purin | Pyrimidin |
- --тнояsтеn ⇔ 12:41, 17. Sep. 2012 (CEST)
- Hallo Thorsten! Die Tabelle ist schon mal eine gute Lösung. Aber die Rotation bleibt ein Problem. Ich hatte gehofft, das ließe sich wie die Skalierung und Positionierung machen, ohne die Datei zu öffnen. Jetzt kann ich natürlich versuchen, mich in Inkscape einzulesen. Da habe ich aber ein (fundamentales?) Anfängerproblem: Wie komme ich überhaupt an die File ran? Ich arbeite mit Linux und Mozilla-Firefox. Der Browser bietet zwar ‚Datei‘, ‚Bearbeiten‘ etc. in der Kopfleiste an. Von da aus gibt es aber anscheinend keinen Zugriff auf diese Wiki-Dateien wie ‚Datei:7H-Purine.svg‘. Kannst Du mir den prinzipiellen Weg beschreiben? Oder soll ich doch lieber gleich hier oder in der Bilderwerkstatt bitten, dass mir einer von Euch die Graphik umdreht?-- Binse (Diskussion) 18:33, 17. Sep. 2012 (CEST)
- --тнояsтеn ⇔ 12:41, 17. Sep. 2012 (CEST)
- Hast du es dir so vorgestellt?
 |

|
| Purin | Pyrimidin |
- Ich hab die Datei gedreht und neu hochgeladen (Datei:7H-Purine turned.svg). Mit Wikipedia (d.h. MediaWiki) geht das nicht mit "Bordmitteln". Wenn dich der Umgang mit SVG-Dateien interessiert, schau mal auf commons:Help:Vector graphics tutorial und wikibooks:de:SVG. --тнояsтеn ⇔ 21:17, 17. Sep. 2012 (CEST)
- Danke Thorsten! Ist ideal so. Ich stelle das nämlich neben die Strukturen von Adenin, Guanin, Cytisin, Uracil und Thymin. Und die sind alle soherum gezeigt. Da das im Moment meine einzige .svg ist, verzichte ich jetzt erst mal auf das Neulernen.-- Binse (Diskussion) 00:33, 18. Sep. 2012 (CEST)
- Ich hab die Datei gedreht und neu hochgeladen (Datei:7H-Purine turned.svg). Mit Wikipedia (d.h. MediaWiki) geht das nicht mit "Bordmitteln". Wenn dich der Umgang mit SVG-Dateien interessiert, schau mal auf commons:Help:Vector graphics tutorial und wikibooks:de:SVG. --тнояsтеn ⇔ 21:17, 17. Sep. 2012 (CEST)
- Archivierung dieses Abschnittes wurde gewünscht von: тнояsтеn ⇔ 09:15, 18. Sep. 2012 (CEST)
Ich möchte diese Grafik so abändern, dass das "bh" gross geschrieben ist ("BH", inkl. "A...X" anstatt "a...x") und der Teil mit dem "16" wegfällt, weiß aber nicht, wie man das anstellt. --Cqdx (Diskussion) 07:13, 12. Aug. 2012 (CEST)
- Bitte wende dich an die Grafikwerkstatt. --Leyo 10:29, 8. Sep. 2012 (CEST)
Ich hab diese sbg erzeugt, indem ich mit Hilfe von inkscape die Quell-pdf in eine svg umgewandelt habe. Vielleicht möchte ja ein svg-Profi nochmal drüber schauen, ob ich die svg so passt. Vielleicht kann auch noch jemand den doch etwas großen Abstand des eigentlichen Objektes zum Rand der svg verringern. -- Chaddy · D – DÜP – 22:57, 31. Aug. 2012 (CEST)
- Letzteres hab ich mal erledigt. Geht in Inkscape über Datei → Dokumenteneinstellungen → Seite in Auswahl einpassen. --тнояsтеn ⇔ 23:37, 31. Aug. 2012 (CEST)
- Danke, sowohl fürs Beschneiden, als auch für den Tipp. :) -- Chaddy · D – DÜP – 00:59, 1. Sep. 2012 (CEST)
- Die Organisation stellt auf ihrer Webseite das Logo ebenfalls in verschiedenen Formaten (auch Vektordaten) zum Download bereit. Die derzeit verwendeten Vektordaten erscheinen mir an manchen Stellen etwas grob. Grüße --Marlus Gancher (Diskussion) 10:42, 1. Sep. 2012 (CEST)
- Danke, sowohl fürs Beschneiden, als auch für den Tipp. :) -- Chaddy · D – DÜP – 00:59, 1. Sep. 2012 (CEST)
- Hm, diese Versionen sind in der Tat akkurater und wären daher zu bevorzugen. Eine entsprechende svg kann gerne über das von mir hochgeladene, dementsprechendend nicht ganz exakte Logo drübergeladen werden. -- Chaddy · D – DÜP – 11:48, 1. Sep. 2012 (CEST)
- Ich habe das mal gemacht, wobei wie so oft festzustellen ist, dass auch das Original nicht 100% symmetrisch war. -- πϵρήλιο ℗ 10:03, 19. Sep. 2012 (CEST)
- Wie ich gerade verdutzt bemerkt habe, gibt es eine weitere Inkonsistenz (abgesehen von der Unsymmetrie) in den Vektordaten der offiziellen Downloadseite. Denn die GIF-Versionen sehen sozusagen "fehlerfrei" aus.[7] (siehe Blätter mit stumpfer Spitze). Außerdem könnte man meinen das Logo ist commonsfähig!? Daher würde ich nochmal eine Korrektur vornehmen!? -- πϵρήλιο ℗ 13:46, 19. Sep. 2012 (CEST)
- Danke für deine Mühe.
- Die Datei dürfte vielleicht commonsfähig sein. Allerdings bin ich beim Thema "Commons und Logos" äußerst vorsichtig, die löschen dort nämlich gern mal Logos sehr flott... -- Chaddy · D – DÜP – 15:40, 19. Sep. 2012 (CEST)
- Nachdem ich gesehen habe, dass zu diesem Logo tatsächlich auf Commons eine Löschdiskussion geführt wird, bin ich wieder davon abgekommen Logos nach Commons hochzuladen. Viele Grüße --Marsupilami (Disk|Beiträge) 11:32, 23. Sep. 2012 (CEST)
Kreativ-Frage
In der WP:Auskunft wird diskutiert, das "Logo" der WP:Auskunft aufzufrischen (derzeit - und seit gefühlten Äonen - der Bücherwurm von Spitzweg <seufz>. Wäre es hier möglich, dass ein quick-and-dirty Entwurf erstellt wird, der als Disskussionsbasis für eine Verbesserung dient? Folgendes Prinzip:
Links eine Person (oder auch keine Person) und ein (ungewisses, verzittertes, diffuses,...) Fragezeichen. Überleitung (Pfeil? Etwas anderes?) zur Mitte, wo sich eine bunte (!) Menge von Personen befindet. Überleitung (Pfeil? Etwas anderes?) nach rechts, wo ein cooles, strahlendes, stolzes Ausrufezeichen steht. Es käme nur auf (a) die Anordnung und (b) die Proportionen an. Derzeit sieht es SO aus - da ist also Platz für etwas Grösseres, das vom Text umflossen wird. Drängt nicht. Danke! GEEZERnil nisi bene 12:58, 31. Okt. 2012 (CET)
- Hat sich erledigt.
Danke.GEEZERnil nisi bene 10:44, 4. Nov. 2012 (CET) - Archivierung dieses Abschnittes wurde gewünscht von: тнояsтеn ⇔ 10:44, 4. Nov. 2012 (CET)
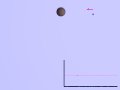
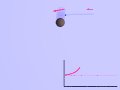
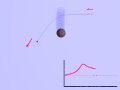
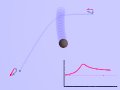
Animierte SVG aus Matlab heraus generieren?
-
Die Überlagerung von zwei gegenläufigen eindimensionalen Wellen mit gleicher Amplitude (rot und blau) ist eine Stehwelle (schwarz)
-
Teilweise Reflexion und Transmission eines Impulses an der sprunghaften Änderung der Wellenimpedanz
-
Swing-by, um Geschwindigkeit aufzunehmen
-
Swing-by, um Geschwindigkeit abzubauen
Vielleicht bin ich auf dem falschen Dampfer, aber eigentlich sollte es doch möglich sein, aus MATLAB heraus SVGs zu erzeugen.
Sicherlich kann ich mit Skripten gleich ganze Serien anfertigen. Und dann mit einem externen Utility zu einer Animation verknüpfen? Oder geht das vielleicht schon mit Bordmitteln von Matlab?
Es geht mir um solche Sachen, wie ich sie hier als Beispiel vorzeige.
Ist das überhaupt irgendwie machbar? Am liebsten wäre mir ein "Ja klar, Beispiele (MATLAB-Files) findest Du unter diesem Link..."
--Pyrometer (Diskussion) 19:06, 11. Okt. 2012 (CEST)
- MatLab ist kommerziell, und (wenigstens für mich) wohl nur dann einsetzbar, wenn der entsprechende Arbeitgeber eine Lizenz dafür hat (was bei mir derzeit nicht der Fall ist). Mir fällt es deshalb schwer, im Falle von Wikipedia, wo die Mitarbeiter in der Regel ehrenamtlich sein dürften, an einen breiteren Einsatz von MatLab zu denken.
- Aber es gibt ja kostenlose Alternativen, wo man natürlich "mit Skripten gleich ganze Serien anfertigen" kann. Das ist in den Bildern vom Artikel Pivotverfahren auch bereits geschehen, diese wurden allesamt von einem einzigen Python-Programm aus (Python3.2) mit importiertem Modul xml.etree.ElementTree erzeugt. Wenn es mathematisch komplizierter werden soll, können auch Hilfsmodule wie numpy (Version 1.6) importiert werden (persönlich getestet). Vielleicht ist statt Python auch Maple einsetzbar, das habe ich aber bisher noch nicht untersucht.
Anklickweisen animimierter Bilder
Wenn man nach der Änderung von PerfektesChaos in den Artikeln Scalable Vector Graphics und Pivotverfahren die animierten Bilder direkt anklickt, muss man 3mal statt 2mal klicken, um die Animation zu erhalten, und darauf kommen viele Laien gar nicht, sondern denken, in ihrem Browser wird die Animation einfach nicht dargestellt. Vorher war es deutlich einfacher, und wer sich nicht durchklicken sondern wirklich die Common-Dateien einsehen will (das wollen nur Wikipedianer), der weiß auch meistens, dass er auf den Icon rechts unten im Bild zu klicken hat. Bevor ich mich für meine Anklickmethode wie in dieser Version entschied, hatte ich das Problem ja bereits hier angesprochen und es dann wie im Artikel Scalable Vector Graphics (ursprüngliche Version) gemacht, der nun auch kommentarlos abgeändert wurde.
Ich halte eine ausführliche Diskussion darüber hier für wünschenswert. Gibt es irgendwelche verbindliche Richtlinien für so etwas in Wikipedia? Ich kenne keine. Solange wir aber keine Wikipedia-Richtlinien für animierte Grafiken haben, halte ich es für angemessen, diese Änderungen rückgängig zu machen.
--Heinrich Puschmann (Diskussion) 17:09, 7. Okt. 2012 (CEST)
- Erstmal hier zum Linkziel:
- Die vorgefundene Methode erzeugte direkt URL auf die Domain upload.wikimedia.org – das hat den Nachteil, dass diese Links in den globalen Übersichten nicht auftauchen. Niemand weiß, dass diese Bilder in diese Seite eingebunden sind. Wenn Namen geändert werden, aktualisiert man weltweit alle Seiten, in denen die Dateien eingebunden sind; diese URL gehen dagegen unbemerkt kaputt.
- Auf dieser Spezialseite und mit Werkzeugen können sie systematisch gesucht werden.
- Einbindung mittels [[Media:''Dateiname'']] sind hingegen global sichtbar und vermerkt.
- Des weiteren zur Anklick-Methode:
- Im gleichen Atemzug hatte ich das Auslösen der Animation in die Bildlegende verlegt; also an die Stelle, wo auch beschrieben wird, dass man im weiteren Verlauf die Maustaste gedrückt halten muss. Der Legendentext ist ohnehin noch sprachlich ausbaufähig; ggf. „Animation starten“ einbauen.
- Warum das jetzt „3mal statt 2mal“ geklickt werden muüsse, kann ich nicht nachvollziehen. Klickt man auf das Link, kommt man wie zuvor mit exakt den gleichen Klicks in die Animation.
- Klick auf das Bild selbst bringt einen wie bei allen Miniaturbildern auf die Dateibeschreibungsseite.
- Es gibt genügend Parameter, um hier weiter die Vorteile zu kombinieren. Ich hatte mich nur über zahlreiche Syntaxmängel gewundert und dies en passant dem mutmaßlich beabsichtigten Verhalten angepasst.
- Liebe Grüße --PerfektesChaos 17:55, 7. Okt. 2012 (CEST)
@PerfektesChaos: Wenn man auf den zusätzlich eingefügten Link klickt, kommt man mit 2 Klicks zur Animation. Wenn man aber auf das Bild klickt, was mir unkomplizierter und intuitiv naheliegender erscheint, dann braucht man 3 Klicks zur Animation. Und wofür sonst hat jedes Bild rechts unten den kleinen Sonder-Link? --Heinrich Puschmann (Diskussion) 23:06, 13. Okt. 2012 (CEST)
Inkscapes gekrümmte Texte und der MediaWiki-Renderer
Hallo SVGer, in den letzten Tagen habe ich mit Inkscape eine Karte des australischen Gunbarrel Highways gezeichnet. Die Beschriftungen habe ich dabei mit der Funktion "An Pfad ausrichten" schön an den Straßen entlang geschwungen. Das sieht in Inkscape auch super aus - der MediaWiki-Renderer kann damit aber anscheinend nicht umgehen. In den automatisch erzeugten PNGs meiner hochgeladenen SVG-Version sind eben diese Textfelder verschwunden - nur die schlicht gerade ausgerichteten sind geblieben.
Das hochgeladene SVG ist als Inkscape-SVG abgespeichert worden, ein Test eines "normalen SVGs" mit diesem Tool gab mir nur den Fehler "Notice: getimagesize(): Read error! in /home/jarry/public_html/svgcheck/stable/index.php on line 46".
Ich habe also ein PNG mit Inkscape exportiert, dieses hier hochgeladen und eine kleine Erklärung des Sachverhalts beigefügt. Das funktioniert zwar, ist aber natürlich unschön. Passiert das mit den Texten öfter? Oder gibt es für solche Szenarien sogar eine bestimmte Vorgehensweise? -- Christallkeks (Diskussion) 10:31, 24. Okt. 2012 (CEST)
- Hallo Christallkeks, ich habe mal den Abschnitt unter Hilfe:SVG#An_Pfad_ausgerichteter_Text dementsp. verdeutlicht. Zu dem Fehler vom SVG Check Tool kann ich noch nichts sagen. Ich frage mich allerdings warum du jetzt erst fragst. ^^ PS: Interessanter Weise hat jemand vor fast einem Jahr den Bugreport als gefixt geschlossen. Wobei damals häufiger nicht wirklich akkurat kontrolliert wurde, da viele Dateien schon mit einem Workaround gefixt wurden (daher habe ich den Bug wieder geöffnet). --
ΠЄΡΉΛΙʘ18:52, 24. Okt. 2012 (CEST)
- Danke für die Antwort, dann bin ich ja halbwegs beruhigt. :D Ich hatte zuerst dieses SVG mit normalen Texten hochgeladen, um die Genauigkeit der Karte in der Artikel-Diskussion überprüfen/bestätigen zu lassen. Die neue Version mit den "schicken" Beschriftungen habe ich dann einfach drüber geschrieben und erst hinterher bemerkt, dass da was schiefgelaufen war und entsprechend das selbst gerenderte PNG hochgeladen. So kommt es zu diesem Umstand ;-) -- Christallkeks (Diskussion) 02:59, 26. Okt. 2012 (CEST)
Müsste das Wiesel nicht in die andere Richtung schauen? Grüße --Brackenheim 17:44, 30. Dez. 2012 (CET)
- Es gibt wohl beide Varianten. Dort kommen beide vor. Viele Grüße --Marsupilami (Disk|Beiträge) 19:55, 30. Dez. 2012 (CET)
- Danke! Dann passt es ja so ;-) Gruß, --Brackenheim 20:10, 30. Dez. 2012 (CET)
- Archivierung dieses Abschnittes wurde gewünscht von: --Brackenheim 20:10, 30. Dez. 2012 (CET)
Gaußscher Weichzeichner (feGaussianBlur) und librsvg
Hallo zusammen, habe gerade ein neu erstelltes SVG auf Commons hochgeladen — und schon kommt die Ernüchterung: Das SVG (genauer der Filtereffekt zum Weichzeichnen) wird bei "kleinen" Ausgabegrößen (<196px Breite) fehlerhaft gerendert und macht die neue Grafik somit im Wesentlichen nutzlos (ein so großes Softwarelogo passt nunmal nicht vernünftig in eine {{Infobox Software}}). Damit ihr wisst von was ich rede:


Auf der linken Seite das gerenderte SVG mit 195x195 Pixeln, rechts mit gerade mal einem Pixel mehr (196x196).
Das Problem ist auf der Wikipedia bereits bekannt [8],[9] und auch beim librsvg-Projekt gibt es bereits einen Bugreport [10]. Allerdings scheint es trotz allem bislang keine Lösung für das Problem zu geben, weshalb ich nun auch mal im Wikimedia-Bugtracker einen Bugreport erstellt habe [11], in der Hoffnung, dass er vielleicht etwas bewirkt.
Jetzt die Frage an euch: Wie löst ihr das Problem? Habt ihr einen Trick gefunden, mit dem man den Weichzeichner doch noch verwenden kann? Oder habt ihr eine Methode gefunden, mit der ihr auf den Filtereffekt verzichten könnt, und ihn anderweitig nachbilden könnt? Denn viele der richtig hübschen SVG-Grafiken die ich bisher gesehen habe verwenden nunmal den Gaußschen Weichzeichner und sehen ohne den enstprechenden Effekt absolut bescheiden aus. Ich hoffe es gibt noch irgendeine Lösung, die mir bislang entgangen ist. Grüße -- Patrick87 (Diskussion) 02:46, 14. Nov. 2012 (CET)
- Ja mit Semi-Transparenz-Clone, grad nur ein schlechtes Bsp., schau mal hier auf die Musterung (Damaszierung). -- ΠЄΡΉΛΙΟ 01:07, 4. Mai 2013 (CEST)
- Wobei sich so weit ich sehe damit ja auch nur einfache 3D-Effekte nachbilden lassen. Im obigen Beispiel wäre diese Lösung wohl kaum sinnvoll möglich?
- Es gibt jedoch Neuigkeiten seit ich diese Anfrage ursprünglich gestellt hatte (habe sie selbst schon fast vergessen): Ich habe einen Patch für librsvg geschrieben mit dem genau das oben sichtbare Positionierungsproblem behoben wird. Außerdem werden nun auch sehr kleine weichgezeichnete Objekte stets dargestellt (wenn auch ohne Weichzeichnung), davor sind diese einfach verschwunden.
- Gelöst ist das Problem dadurch jedoch leider nicht (ganz im Gegenteil, es tauchen nur noch mehr Probleme auf): Die librsvg Entwickler scheinen die Lust an dem Projekt verloren zu haben, d.h. die Chance, dass mein Patch in naher Zukunft auch in den Quellcode aufgenommen wird, scheint sehr gering. Und selbst dann muss erst noch die in der Wikipedia verwendete Version von librsvg aktualisiert werden.
- Es bleibt also noch ein langer Weg und die ursprüngliche Frage damit leider aktuell. --Patrick87 (Diskussion) 12:03, 6. Mai 2013 (CEST)